Одна статья напомнила мне то, о чем я давно думал — сайтам, которые что-то продают, важно организовать быструю обратную связь с потенциальным клиентом.
Что я имею ввиду под словосочетанием «быстрая обратная связь»? Это когда ты зашел на какой-то сайт и появляется окошко, в котором можно пообщаться с менеджером, отвечающим на твои вопросы. Ну вы поняли. Кстати, как это по научному называется?
Есть две основных причины, почему такая быстрая связь посредством встроенного чата важна:
- Посетителю сразу понятно, что сайт живой и потратив время на выбор услуги и ее заказ, он не обрящет в конце концов глубокую тишину или 404 ошибку. С учетом большого количества сайтов-однодневок, эта проблема весьма актуальна.
- У потенциального покупателя есть куча вопросов о товаре. Если нет вопросов, то все равно он терзается дилемой «а оно мне нужно». Поэтому ему важно, чтобы кто-то живой проникновенно сказал что-то типа «берите, берите, вчера свежее привезли».
В принципе, потенциальный покупатель может сделать это и по телефону, Skype или ICQ. Однако все эти способы связи хоть и дают мгновенную обратную связь, но все же не идеальны. И вот почему: пользователь выпадает из контекста покупки (а это лишний шанс, что он ее не завершит). Контекст в данном случае — это таб браузера, в котором открыт сайт.
Общаясь с клиентом прямо на сайте можно повысить вероятность успешной покупки.
Кому это будет полезным
Каким сайтам будет толк от системы он-лайн общения? Мне кажется всем, кто продает что-то со множеством опций или что-то дорогое и штучное.
Несколько примеров навскидку:
- он-лайн заказ страховки (очень много опций);
- юридические услуги (тут без живого общения вообще туго);
- продажа автомобилей (можно и нужно общаться с каждым клиентом);
- и т.д.
Когда я покупал страховку на автомобиль, общение с менеджером на сайте мне очень помогло. Хотя сайт имел прекрасный уровень юзабилити, все было понятно и наглядно. Так что имейте ввиду, общение с менеджером на сайте не заменит хороший интерфейс, но прекрасно дополнит его.
Подойдет ли решение сайтам с большим трафиком, например, крупным интернет-магазинам? Честно говоря, не знаю. Нужно смотреть на соотношение расход/доход. Кто знает, может быть телефонные барышни должны уступить место барышням клавиатурным, хотя бы частично?
Некоторые нюансы
Вот некоторые моменты, которые мне кажутся важными:
- Общение должно происходить в том же окне (табе), что и сайт. Никаких новых окон!
- Общение не должно требовать авторизации и тем более регистрации.
- Окно с предложением помочь должно появляться само, без действия пользователя. Хотя вызов чата по клику может стать решением для сайтов с большим количеством покупателей.
- Окно с чатом не должно быть навязчивым и уж тем более модальным.
- Окно не должно появляться на всех страницах сайта. Важно найти точки, в которых его появление будет уместным.
- Окно чата должно содержать имя и фотографию менеджера (консультанта), с которым общается пользователь. Имя и фотография должны быть настоящими. Если это по каким-то причинам не возможно, то пусть будет виртуальный персонаж. Не пытайтесь обмануть пользователя фотографией девушки из клипарта, которая якобы работает 24×7. Сделайте рисованный аватар и имя, из которого понятно, что это псевдоним.
- Если при сообщении издается звук, проследите, чтобы он не был громким.
- После завершения разговора, клиент должен иметь возможность получить его запись по почте вместе с телефоном и именем специалиста, с которым он общался.
Успешных вам продаж!
В самых популярных операционных системах панель задач (не важно как она называется) состоит из крупных значков приложений. Вот как выглядят сегодня браузеры на ней:

В воскресной школе юзабилистов с детства учат, что иконки должны различаться между собой прежде всего формой. А эти, как мы видим, все круглые. Это плохо и кто-то обязан выпустить браузер, например, с треугольным значком.
Организаторы выложили видео с конференции. Притом вмонтировали в видео и презентацию. Мелковато, но зато в контексте.
Мой доклад «Методы быстрой авторизации» вызвал резонанс, многим понравилось. А я сейчас посмотрел на себя со стороны и мне не нравится — болтал много лишнего, говорил путано. Но, буду меняться. Смотрите, если интересно (переход на другую страницу):

Если что, то есть презентация в pdf.
К чести организаторов они выложили ВИДЕО ВСЕХ ДОКЛАДОВ конференции! Это очень и очень круто, они молодцы, что не зажмотились.
О том, кто мне понравился и кого стоит посмотреть, я писал ранее. Можно нагуглить и другие отзывы на предмет, что интересного было на конференции.
На конференции UX Russia 2010 я окончательно убедился в том, что смутно ощущал последние пару лет — российские бизнесмены поняли, что, внедряя пользователе-ориентированный подход в разработке веб-услуг, они могут заработать больше денег. Они и раньше это понимали, даже употребляли слово «юзабилити», но это было лишь данью моде. Сейчас же бизнес понял, что на этом можно делать деньги и движение «купи себе немного юзабилити» становится по-настоящему массовым.
Я не историк, не футурист и не бизнес-аналитик, но я хочу высказать свое мнение, почему в последние пару лет произошли эти количественные изменения. Именно количественные, т.к. качественные произошли раньше. Также я хочу ответить на вопрос бизнесменов «сколько я смогу заработать на юзабилити».
Немного истории

Генри Форд был гениальным инженером и бизнесменом. На его заводах производился первый по-настоящему массовый и народный автомобиль Ford T. За 19 лет было произведено более 15 миллионов (!) автомобилей. Этот автомобиль был дешев, прост и очень надежен, на сохранившихся до наших дней экземплярах все еще рабочая подвеска.
Был ли этот автомобиль ориентирован на удобство пользователя? Однозначно нет! У него были плохие неудобные тормоза, его примитивная подвеска не была устойчива в поворотах, из-за отсутствия бензонасоса он глох на горках, он был травмоопасен, скрипуч, а комфорт в нем отсутствовал как класс. Но таковы были все автомобили того времени. Форд опережал их по технологичности, надежности и цене. Конкурентов у него долго не было.
Здесь важно понимать, что это были времена начала отрасли автомобилестроения. Хотя Форд и сделал автомобиль массовым, он очень поздно понял то, что давно поняли его отстающие конкуренты — получив средство передвижения, люди начинают хотеть большего: комфорта, престижа, индивидуальности (именно в таком порядке).
А Генри не только до последнего не тратился на рекламу (хорошую вещь и так купят), но и не вел разработок новых моделей (эту ведь и так покупают). От полного краха его спасло лишь то, что на заре эпохи он заработал ну очень много денег.
Повторение истории в веб-индустрии
В вебе с самого начала правила технологичность. Сначала нужны были надежные операционная система, сервер, база данных, библиотеки. Потом потребовались надежные и простые (привет PHP от Форда Т) языки программирования. Потом настала очередь промышленных и не очень фреймворков, сначала для бэк-енда, потом и для фронт-енда. Появилась индустрия в которой постепенно стали вращаться очень большие деньги.
Заботились ли все эти люди об удобстве пользователя? Естественно, нет! Потому что нужно было удовлетворить базовые потребности — надежность системы, скорость и цену разработки и поддержки, кросс-платформенность и т.д.
А что же с проектированием, ориентированным на пользователя? Как и в автомобильной индустрии, первыми сделали ставку на это маленькие и средние компании. Им нужно было какое-то конкурентное преимущество, а пользователю нужна была любовь, тепло и забота. Постепенно на западе, а затем и в России юзабилити стало приносить деньги не только дизайнерам, но и бизнесменам.
Так насколько это прибыльно?
И вот теперь бизнес чаще и чаще задает вопрос «сколько мне принесет дополнительных денег это ваше юзабилити».
Я хочу ответить на этот вопрос.
Если вы спрашиваете это, значит вы точно не в первом эшелоне. Значит вы уже в роли догоняющих. А если вы все еще лидер своей отрасли, то значит вы повторяете судьбу Генри Форда и конкуренты, которые кажутся швалью, могут скоро откусить вам хвост.
Поэтому нужно ставить вопрос совсем иначе: «сколько я потеряю в ближайшие 5 лет, если сегодня не начну вкладывать деньги в юзабилити».
Конференция User Experience Russia образца 2010 года прошла очень хорошо. Хочу поделиться впечатлениями буквально в двух словах.
Доклады были интересными, как у хэдлайнеров в первый день, так и у простых смертных во второй.
-
В первый день понравился больше всех Билл Бакстон из Майкрософт, который открыл мне глаза на то, что нужно оглядываться назад на технологии и девайся 20-летней давности. Теперь я понимаю, зачем Студии Артемия Лебедева нужен музей старья.
-
Очень вствил доклад Андрея Себранта из Яндекса, который оформил мои смутные ощущения о мониторинге проекта в графики и формулы.
Во второй день я к сожалению пропустил много докладов, т.к. мое выступлени (проходившее утром) неожиданно возымело большой успех и мне пришлось долго отвечать на вопросы в фойе. Впрочем, грех на это жаловаться :)
-
Порадовал Алексей Сергеев из Мэил.ру даже скорее не докладом, а тем, что кто-то наконец сделал шаг к социализации почты. Тема не новая и не ими придуманная, но в продакшине я подобного пока не встречал.
-
Но самое приятное впечатление — от студентов Высшей школы экономики, которые разработали массовое решение для слепых пользователей вэба. Приятно видеть, как студенты занимаются реальными и совсем не фэйковыми разработками, прямо Стэнфорд какой-то!
Вроде бы все доклады будут не только выложены в виде презентаций, но и в видео формате. Это радует, т.к. как известно информация должна быть открытой.
Я поищу видео с моим выступлением и выложу его в блоге.
Долгое время я мечтал, чтобы люди, для которых я создаю интерфейсы, мои пользователи, меня любили. Ну, хотя бы не проклинали. Видимо с этой мечтой нужно расстаться. Пользователи будут ненавидеть твою работу и тебя лично, и это круто!
Недавно платежная система, в которой я работаю и интерфейс которой в основном создал я, не работала несколько дней. В эти дни на нас через почту, форму обратной связи и по телефону обрушились тонны негатива, проклятий и нецензурной брани. Пользователи кричали, угрожали, плакались. В принципе, как всегда, но в эти дни ничего не работало у всех и они особенно активизировались.
И тут я неожиданно понял, что когда тебя ненавидят пользователи — это круто!
Если ты не слышишь ругани от пользователей, это значит только одно — твоей системой мало кто пользуется. А если ругани нет после трех дней простоя — значит пора сворачивать проект.
Прав был Влад Головач в своей книге, утверждая, что любой интерфейс плох (в смысле, что любой интерфейс есть куда улучшать). А если плох, значит его будут ругать. Жестко и часто нецензурно.
Вот такая своеобразная любовь пользователей. Читайте фидбэк, дружите с саппортом и будет вам счастье!


Что бы там ни говорили проектировщики интерфейсов и другие «друзья пользователей», но работают они прежде всего для заказчика. Заказчиком же обычно являются маркетологи и/или коммерсанты. К сожалению эти замечательные люди порою бывают слишком уж замечательными и начинают сами «писать код» веб-приложения. Но проектировать интерфейсы они не умеют, программировать тоже, зато хорошо умеют писать длинные тексты — их то они и вставляют в обилии везде, где только можно, это и есть их «код». Результат получается как в том письме, что писал Дядя Фёдор из Простоквашино, когда все написали по чуть-чуть, а пользователь получатель этого письма хватался за сердце и падал в обморок.
Я приведу пару примеров из жизни, но намеренно не буду приводить скриншотов и называть имена и явки. Просто я боюсь мести не хочу переходить на личности. В конце (для терпеливых и неумеющих быстро прокручивать страницы) я скажу секрет, как нужно поступать, чтобы все были счастливы.
С точностью до запятой
Делали мы как-то веб-сервис, на котором была очень длинная форма. Заказчик был ну очень щепетилен в плане юридической составляющей. И они по сути нарисовали форму сами и...
Вы пробовали когда-нибудь читать юридические документы? Это крайне затруднительно, ты теряешь суть уже после второго абзаца. Так вот та длинная форма была из той же песни. Она изобиловала разнномастными полями и флажочками, многие из которых были заморожены, т.е. выбрать их или что-то в них ввести было нельзя. Зачем же их тогда было показывать? Это не обсуждалось! Венчало эту форму поле с датой, которую нельзя было поменять, а показывалась дата ради единообразия с бумажным документом, где внизу стоит дата и подпись. До сих пор радуюсь, что нас не заставили делать инструмент для рисования подписи...
Мы пытались сделать форму более простой и понятной. Сокращали ненужное, переформулировали тексты. Но все это категорически отвергалось и на нашу голову призывались заклинания древних юристов :)
Завершили мы проект разместив на странице с этой формой инструкцию, как эту форму заполнять. Т.е. заказчик увидел, что его творением (я уже не говорю «нашим») пользоваться крайне затруднительно, и не нашел ничего лучшего, как написать достаточно пространную инструкцию, разместив ее тут же.
Возможно кто-то подумает, что целью заказчика было не удобство пользования, а что-то другое, например, прохождение аудита или осваивание бюджета. Нет! Они постоянно говорили «юзабилити», проводили тестирование своими силами и переживали, когда что-то кому-то из пользователей было непонятно.
Объявление: объявление находится ниже
В другом проекте заказчик попросил разместить НАД формой авторизации инструкцию как пользоватья веб-сервисом. Не как авторизовываться, а именно весь цикл, что произойдет после авторизации.
В результате поля с логином и паролем существенно съехали вниз и... были не видны не многих мониторах, особенно на лэптопах.
Сроки поджимали, спорить было затруднительно и проект вышел с такой фичей. И только позже я узнал причину, почему заказчик решил так поступить. Дело в том, что пользователю на телефон в виде SMS высылалась ссылка на эту страницу. А высылалась она под видом «узнай поподробнее».
Очевидно, что будь задача сформулирована иначе, решение было бы не только более элегантным, но и продуктивным.
Вот мы и подошли к нашему секретному выводу.
Большой секрет
Заказчик должен ставить перед разработчиком общую задачу, а не углубляться в частности. Разработчик на то и подряжен, что он лучше знает КАК сделать, а заказчик на то и заказчик, что лучше знает ЧТО сделать.
Нарушение этого принципа — углубление заказчика в частности, сокрытие от проектировщика истинных задач — приводит к тому, что из проекта получается полное гэ.
Грустно, но эту прописную истину, которая описана в куче книг, не понимают очень многие.
Краткая шпаргалка для заказчика, что такое «хорошо», а что такое «плохо»:
|
Неправильно
|
Правильно
|
|
Размести в шапке логотипы всех наших партнеров.
|
Нашему сайту не доверяют, давайте подумаем, как это можно поменять.
|
|
Размести перед формой инструкцию из этого doc-документа.
|
Нужно сообщить пользователю о том, что услуга платная заранее.
|
|
Перемести меню влево, а сверху поставь эти ссылки.
|
Нужно сделать акцент на этом и этом, придумай варианты.
|
|
Вставь эти картинки и ссылки на главной, слева.
|
Мы хотим показать пользователю, что у нас есть и другие сервисы.
|
Пользователь почти всегда заходит к вам на сайт мимоходом. Ваш интерфейс для него — лишь один из 20 табов в браузере. Поэтому, если вы хотите ему что-то продать, интерфейс должен быть простым и однозначным. Всегда помните о принципе — сообщать ровно столько информации, сколько нужно в данный момент времени, не больше!
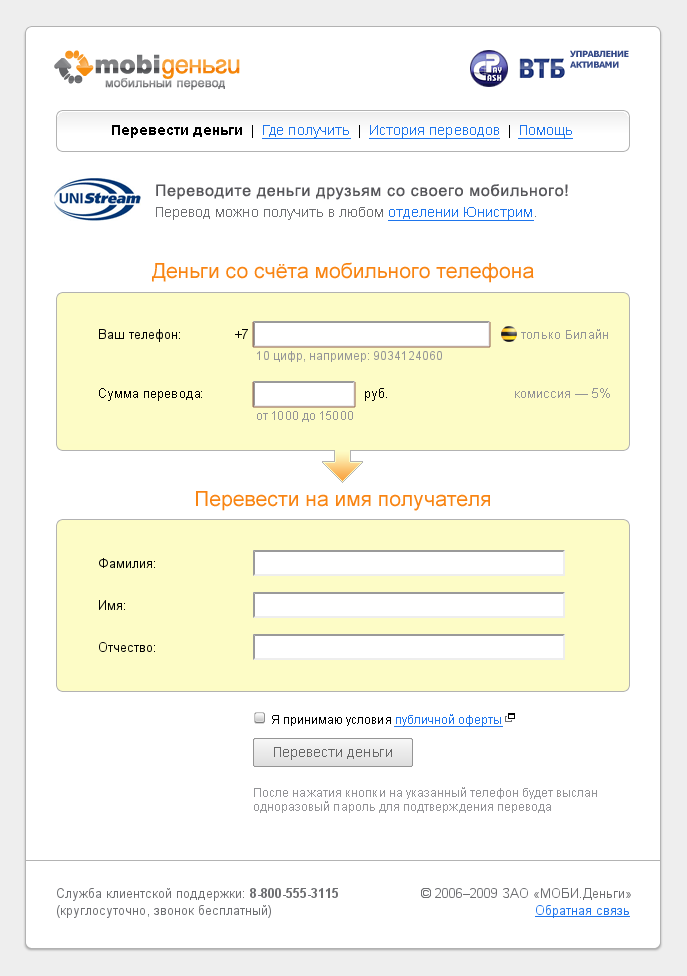
Рассмотрим принцип «сообщать только самое нужное» на примере сайта «Мобильный перевод» компании МОБИ.Деньги, который я проектировал и внедрял. Суть этого сервиса — позволить владельцам телефонов Билайн обналичивать средства с их мобильного счёта.
С места — в карьер
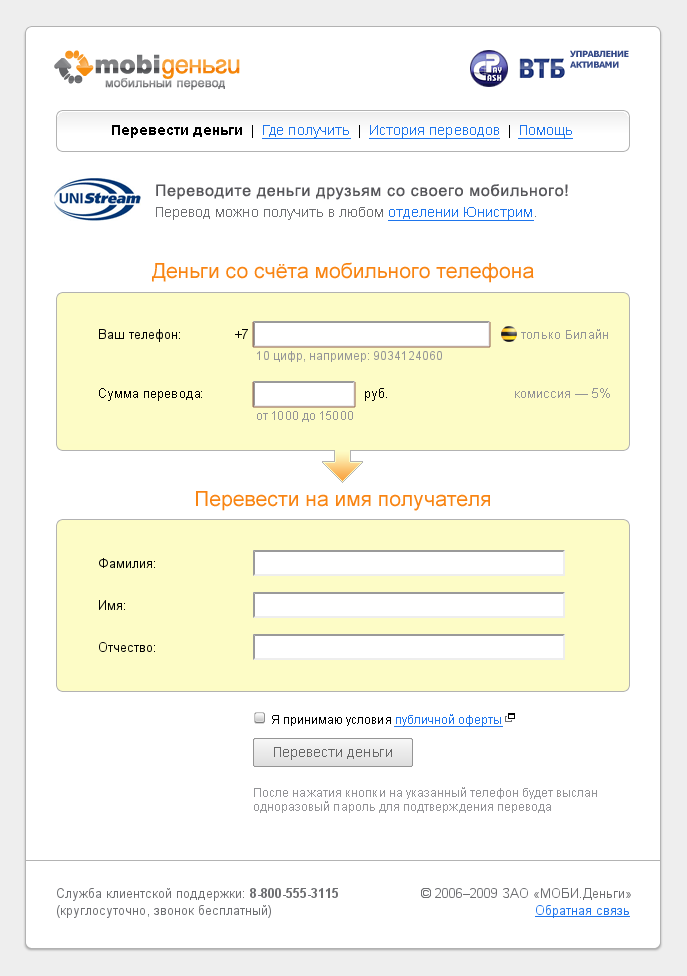
Главная страница сайта выглядит так:

Что тут есть (необходимое):
- Два коротких вводных предложения, отражающие суть услуги.
- Форма перевода, которая одновременно является поясняющей иллюстрацией.
- Ссылки на доп. информацию: где получить перевод, размер комиссии, текст публичной оферты, помощь.
Чего тут нет (лишнее):
- Длинных маркетинговых текстов.
- Предложения зарегистрироваться.
- Мусорной графики.
Подпишитесь под договорчиком, пожалуйста
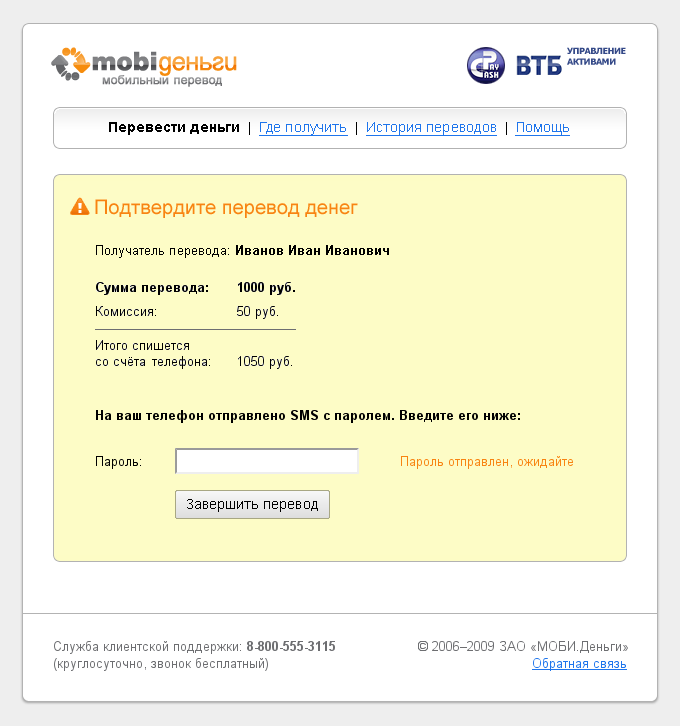
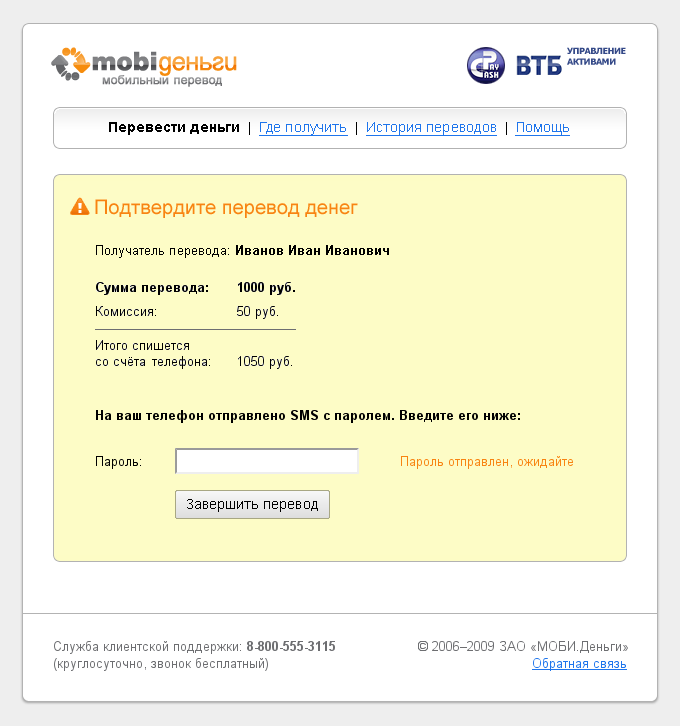
Когда пользователь заполнил первую форму, он перейдет на страницу подтверждения платежа. Т.к. телефон является источника перевода, то одноразовый пароль мы автоматически высылаем через смс (регистрация отсутствует как класс):

Что тут есть:
- Время подумать, если ввели неверные данные и информация, чтобы проверить правильность перевода.
- Возможность получить пароль повторно (ссылка появится позже около поля ввода), если автоматически высланная смс по каким-то причинам не пришла.
Чего тут нет:
- Необходимости заказывать пароль.
- Необходимости придумывать пароль (он одноразовый и генерируется автоматически).
Собственно, всё!
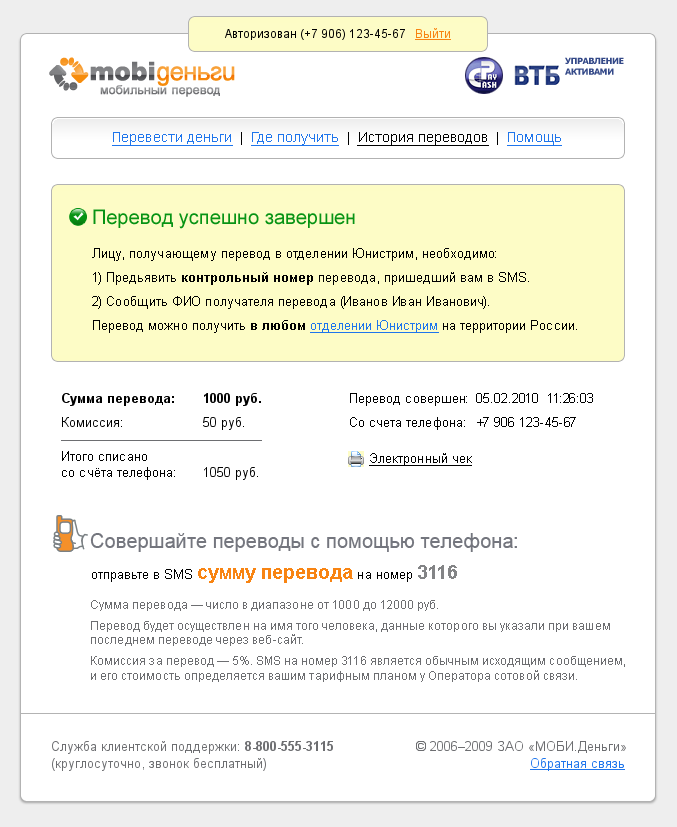
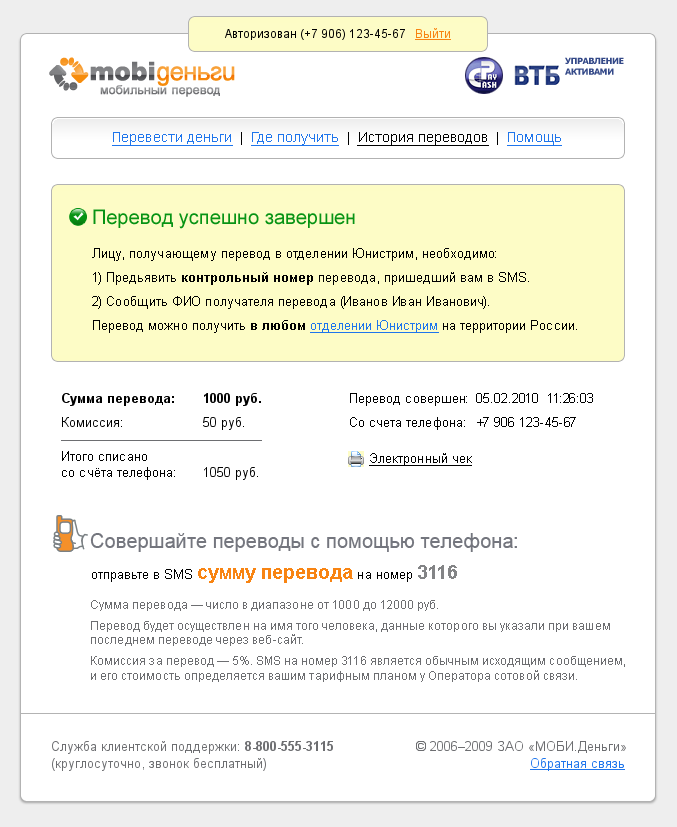
Всё, перевод совершен:

Что тут есть:
- Информация о том, где и кому получить перевод.
- Возможность распечатать электронный чек.
- Информация о том, как повторить этот перевод с помощью телефона.
На самом деле, на этой странице информации больше, чем необходимо пользователю. Поэтому по настоящему важную информацию мы поместили наверх и обвели желтой яркой плашкой.
Чего тут нет:
- Предложения перейти в историю платежей (почему-то во многих платежных системах это предлагается) — мы и так уже в истории платежей.
- Предложения поменять пароль.
Каков итог?
С момента первого посещения сайта до совершения успешного перевода прошло около минуты. Сравните это со временем, которое вам потребуется, чтобы совершить такой же перевод на другом сайте или в офф-лайне.
Советы напоследок:
- Не парьте пользователей маркетинговыми булшитами.
- Сообщайте лишь самое необходимое, но давайте возможность узнать все подробно.
- Уважайте цели пользователей — они пришли за услугой, а не за тем, чтобы прочитать ваш гениальный текст и придумать очередной пароль.
Хочу прочитать некоторый ликбез по построению полей на форме ввода, а также рассмотреть некоторые ошибки.
Ликбез (повторяем пройденное в детском саду)

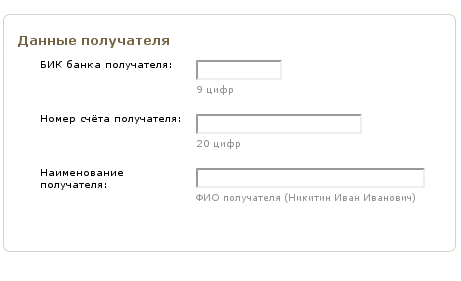
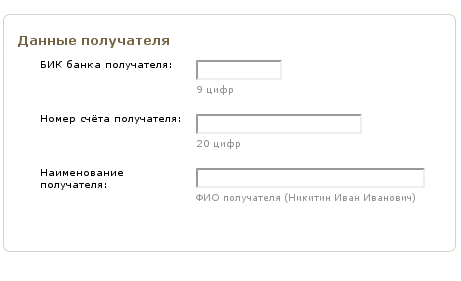
Сверху — пример простой формы (фрагмент). Она хорошо отражает два главных принципа:
-
Поле должно быть достаточной длины, чтобы поместился контент — это самое важно, аксиома. Недостаток длины полей ведет к ошибкам ввода. Но это и так все знают.
-
Поле должно по возможности быть не длиннее, чем нужно. Если поле содержит точно определенное количество символов, то логично сделать его именно такой длины (не забыть про разные шрифты, браузеры и некоторый запас). Это не обязательное требование, но желательное. Конечно, бывает некрасиво, когда длина полей скачет или просто не хочется заморачиваться. Но уж точно 1-2 символа не должны вводиться в длиннющее поле. Хороший вариант — завести css-классы для длинного, короткого и среднего полей.
Переходим в старшие классы или горе от ума
Когда я сделал эту простую форму для перевода денег на определенный банковский счёт, заказчик попросил сделать две вещи — не давать вводить больше символов, чем разрешено и не давать вводить буквы и другие символы в поле для номера.
Оба этих требования ошибочны, что я и объяснил заказчику. Хотел также поделиться доводами с вами.
Ни цента больше
Блокирование ввода символов после достижения допустимой длины — это грубая ошибка. Представьте, пользователь вводит сложный 20-значный номер счёта, в середине вводит лишнюю цифру, не замечает этого, доходит до конца и... последняя цифра не вводится. Он в остервенении бьет по клавиатуре — ничего не происходит, символ не набирается. Все, гэйм овер. Лучше дать пользователю возможность ввести 21 цифру, а потом сообщить ему об ошибке, пусть найдет лишнюю цифру сознательно.
Понаехали тут
Блокирование ввода любых символов, кроме цифр в поле номера — не такая грубая, но все же ошибка. Лично я, когда нажимаю на клавишу и не вижу никакой реакции, пугаюсь и думаю, что компьютер завис. Есть возможность решить проблему недопустимых символов более мягко.

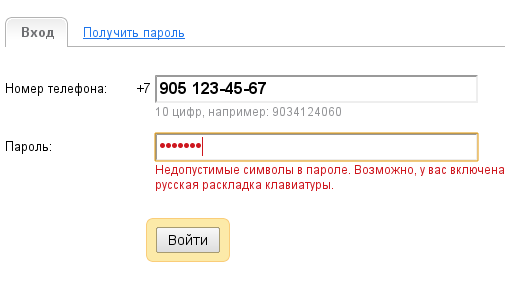
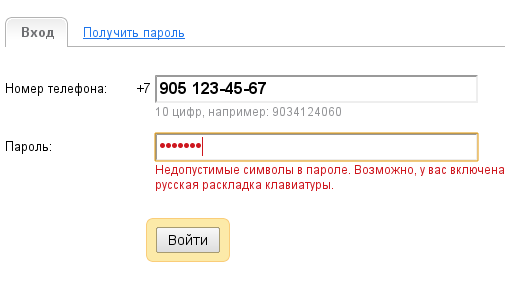
Посмотрите на форму сверху. В первом поле хоть мы и рекомендуем вводить 10 цифр телефона слитно, но прощаем и пробелы и дефисы и даже лишнюю восьмерку в начале. А почему нет? Что нам сложно отбросить лишние символы что ли!
А вот во втором поле не допускаются русские символы. Хорошо, сообщим об этом пользователю через красный хинт, расположенный под полем. Не заметил — после нажатия на кнопку, мы переведем курсор в проблемное поле, и рядом с ним выдадим более заметное сообщение. Естественно, все это сделаем без перезагрузки страницы, 21-й век на дворе.
Рекомендации по обработке ошибок в полях формы
- Не блокируйте ввод символов в поля.
- По нажатию на кнопку отправки формы выдавайте сообщения об ошибке без перезагрузки страницы. Показывайте сообщение рядом с проблемным полем. Ставьте курсор в проблемное поле.
- Если ошибку можно отследить сразу, без отправки формы, выдавайте сообщение об ошибке набора, при этом не блокируйте набор и не переводите фокус ввода.
Подбирал сейчас авиабилеты на модном сайте Агент.ру, выбрал параметры и главное заполнил поле «Дата вылета». Мне выдало сообщение «выберите другую дату — возможно, на указанную дату нет рейсов по заданному направлению».
Ну скажите, я что один думаю о поездке в масштабе недели плюс-минус пару дней? Видимо разработчиков сайта отпускают на отдых в строго определенный день :)
Решить проблему можно по-разному — сделать диапазон даты вылета или чекбокс «Показать рейсы на этой неделе». Но это все усложняет форму.
Выход очень простой — если рейсов на эту дату нет или их мало, нужно в результатах поиска выдавать список всех доступных рейсов на ближайшие дни. Естественно уведомив, что дата другая.
Маленький пук для программиста и у вас появилась дополнительные заказы.
Вывод
Старайтесь не показывать пустые результаты поиска. Ничего не нашли — извинитесь, предложите скорректировать запрос, но при этом покажите то, что может быть потенциально интересно.
Если бы мы жили в абсолютно честном мире, не было бы ни паролей, ни капчи, ни сертификатов, ни таймаутов сессий. Но правда жизни в том, что всё это необходимо, чтобы обеспечить безопасность клиентов. А повышение безопасности веб-сервисов всегда усложняет интерфейс, и порою это заходит слишком далеко и начинает попахивать маразмом.
Хостинг, на котором находится мой сайт, имеет панель администрирования, защищенную паролем. Этот пароль я сразу поменял на удобный мне, это разрешено. Из этой панели можно поменять пароли для ftp и ssh, но... только на автоматически сгенерированные, на свои нельзя. Как мне объяснили, это для безопасности. Почему при этом можно придумать себе любой мастер-пароль — загадка. В результате этого маразма постоянно борюсь с желанием сохранить пароль к ssh в текстовый файл на рабочем столе.
Мой пароль протух и пахнет
Еще одна любимая тема безопасников — принудительно менять пароли раз в месяц. Среди веб-сервисов сразу вспоминается интернет-банкинг Альфа банка. Несчастные пользователи вендо-доменов тоже вынуждены менять пароль раз в месяц. Стоит ли говорить, что подобными мерами можно добиться только записывания паролей на бумажку, лежащую около монитора (я видел это) и придумывания легкоподбираемых (пусть и длинных) паролей.
На другом моем хостинге пароль для ftp обнуляется каждые три месяца. Приходится каждый раз лезть в админку и менять его... на тот же. Стоит ли упоминать, что у большинства пользователей все пароли хранятся в браузере.
А у вас какой длины?
Да, пароли должны быть достаточно сложными. Но чтобы этого добиться не обязательно запрещать пользователям придумывать пароль самостоятельно. Достаточно запретить пароли меньше 6-8
символов и состоящие из повторяющихся символов.
Почему некоторые сайты ограничивают длину пароля 10 символами и запрещают вводить знаки типа @#$%^& — для меня загадка. Ну не на размере же базы данных они экономят! Вот и попробуйте в Альфа банке придумывать раз в месяц новый пароль не меньше 8 и не больше 10 символов.
Они все равно сделают по-своему
Не ограничивайте пользователей и не считайте их за малых детей (даже если они такими являются). Это все равно бесполезно. Они запишут ваш супер пароль на бумажку и наклеят на монитор.
Вот еще пример из мира операционных систем. Недавно моя домашняя Убунточка с Гномом на борту обновилась и я с удивлением обнаружил, что апплет, которым мы легко и быстро переключались между моей учёткой и учёткой жены больше не позволяет это сделать. Теперь нужно каждый раз идти в окно выбора пользователей и вводить пароль. Раньше это тоже было, но опционально. Естественно для дома я эту опцию ввода пароля отключал.
Можно спорить и отстаивать мнение, что от жены тоже могут быть тайны, но я не об этом. Дело в том, что имеется возможность загружать компьютер без ввода пароля вообще и эта возможность штатная. А переключаться между пользователями мы стали с помощью горячих клавиш, которые работают без настройки — пользователи в Убунте висят на разных консолях, так что Ctrl+Alt+F9 вам в помощь. Я же говорю, что пользователи все равно сделают все по-своему.
Что делать?
-
Позволяйте пользователям самим придумывать пароли. При этом запрещайте создавать пароли меньше 6 символов. В идеале сделайте индикатор надежности пароля. Не ограничивайте максимальную длину пароля.
-
Не ограничивайте срок жизни пароля или сделайте это отключаемой опцией. Если уж очень хочется — напоминайте, что пароль устарел, но не ставьте пользователям ультиматумов.
-
Повышайте безопасность за счёт своего труда, а не за счёт труда пользователя.
Да, бороться с аудитом по безопасности сложно, почти нереально. Но, если не торжествует здравый смысл, торжествует упущенная прибыль. Хотел разместить тут ссылку на поучительную историю о том как Амазон заработал кучу миллионов долларов перестав парить своих пользователей регистрацией (сделав ее необязательной). Но никак не могу найти эту статью, может кто подскажет?
Если вы не хотите, чтобы пользователи что-то делали в вашем интерфейсе, а запретить это вам лень или нету сил, тогда вы пишите объявление типа: «Матерные комменты не писать, ну пожалуйста» или «За нарушение правил форума — бан, смерть и вечное проклятие».
В эту зиму выпало много снега, и несчастные автовладельцы принялись разрабатывать подобные объявления. А те, кто порадивее, те делали серьезную защиту — палки и противотанковые ежи. В память об этом народном творчестве публикую эту небольшую подборку снежных парковок близлежащих дворов (фотки — кликабельны).











Чтобы оценить масштабы бедствия:

Мало создать интерфейс, нужно довести его до состояния, когда им возможно будет пользоваться, а вот это уже на порядок сложнее.
Есть такая компания Макдоналдз. Она американская, а Америка — это такая страна, где уважают инвалидов и считают (на практике, а не в теории) их обычными гражданами, достойными без посторонней помощи сходить на спортивный матч, в магазин или в столовку.
Именно поэтому все русские Макдоналдзы имеют отдельный туалет для инвалидов. А вот сделать крыльцо, ведущее в этот туалет ресторан, доступным для инвалидов — до этого уже руки не дошли. Короче, типичный пример тупого следования заокеанским гайдлайнами, лицемерия и русской экономии:

Назвался груздем — полезай в стандарты
В любом учебнике по веб-дизайну написано, что картинкам нужно проставлять атрибут ALT. Например, для того, чтобы пользователи браузеров для слепых могли узнать, что изображено на фотографии.
Я не пользовался браузерами для слепых, но чую, что ALT в картинках им мало поможет, когда приходится продираться сквозь чащу оформительских таблиц, распорок и прочего внутреннего мусора.
Хотите делать сайты для людей с ограниченными возможностями — следуйте стандартам, используйте семантическую верстку, резиновый дизайн, кастомизируемый размер шрифта и т.п. Тогда и подписи к картинкам пригодятся и TITLE в ссылках будет не лишним.
В заключение хочу показать пример семантической верстки как нужно делать общественные места доступными для инвалидов: версия НТВ, версия РТР.
Дублирование важной информации — вещь вроде как полезная. К сожалению, практика показывает, что толку от этого мало.
Один известный дизайнер справедливо заметил, что порою важную информацию нужно продублировать, чтобы наверняка заметили. В теории это все выглядит логично и очень полезно.
Но размышляя, я пришел к выводу, что на практике, люди склонны поступать руководствуясь каким-то внутренним (шестым?) чувством, а не красивыми плакатами и знаками, даже если этих плакатов несколько, они большие и выполнены в ярких цветах. Популярный и очень полезный для проектировщика интерфейсов ресурс Задолба!ли неоднократно это утверждение подтверждал.
Тварь я в очереди стоящая или карту имею?

Сегодня я совершал покупки в магазине IKEA. Там есть кассы, где принимают только банковские карты, наличность не принимают. Обычно очереди в них меньше, поэтому я пользуюсь.
О том, что эти кассы особенные (только карты) покупателям сообщается вербально и визуально (желтые большие щиты с черными жирными буквами), причем не один и даже не два раза. Давайте посчитаем:
- объявление по громкой связи;
- большой плакат на подходе к этим кассам;
- надпись на уровне касс;
- надпись на самой кассе;
- где-то еще, если я не ошибаюсь;
- и наконец (!) кассир спрашивает «вы по карте?».
Подходя к кассе я встретил человека, который возмущенно говорил, мол, откуда я знал, что здесь только по картам. Очевидно, что он пропустил несколько заметных предупреждений и был остановлен последним оплотом информационного дизайна — кассиром.
Расплачиваясь, я поинтересовался у кассира, как много покупателей не видят надписи с предупреждениями и разворачиваются возмущенно после его вопроса о карте. Его ответ меня поразил:
— Процентов 60%, ну, может поменьше, — ответил кассир. — А ведь столько предупреждений, везде надписи, а они не читают!
Что ж, остается только надеяться, что к дорожным знакам водители относятся более внимательно. Впрочем, мой опыт автомобилиста говорит обратное :(
Каждому покупателю по персональному кассиру
Что делать в ситуациях, где нужно привлечь внимание пользователя? Вариантов много, но главное правило — чем раньше, тем лучше, это сэкономит время и силы как покупателю, так и продавцу.
В случаи с Икеей, кассир должен был отсеивать не более 5% покупателей, но никак не 50%.
В случае с платежной системой MOBI.Деньги, чтобы уведомить пользователя о том, что имеются ограничения по сумме платежа, мы не только 2 раза пишем об этом, но и без перезагрузки страницы выдаем контекстное сообщение о превышении суммы, а также заботливо ставим курсор в проблемное поле. Я кратко об этом писал.
Так что, пожалуй, кроме принципа «чем раньше, тем лучше», важен принцип: по возможности безболезненно.
--------------------------------------------------------------
P.S. Подумал тут, что проблема в баннерной слепоте. Люди не обращают внимание на яркие и заметные вывески, потому что обычно это реклама.
|
Ах, эти интерфейсы
Этот блог — рассуждения о пользовательских интерфейсах в различных их проявлениях и веб-проектах.

|