Пользователь почти всегда заходит к вам на сайт мимоходом. Ваш интерфейс для него — лишь один из 20 табов в браузере. Поэтому, если вы хотите ему что-то продать, интерфейс должен быть простым и однозначным. Всегда помните о принципе — сообщать ровно столько информации, сколько нужно в данный момент времени, не больше!
Рассмотрим принцип «сообщать только самое нужное» на примере сайта «Мобильный перевод» компании МОБИ.Деньги, который я проектировал и внедрял. Суть этого сервиса — позволить владельцам телефонов Билайн обналичивать средства с их мобильного счёта.
С места — в карьер
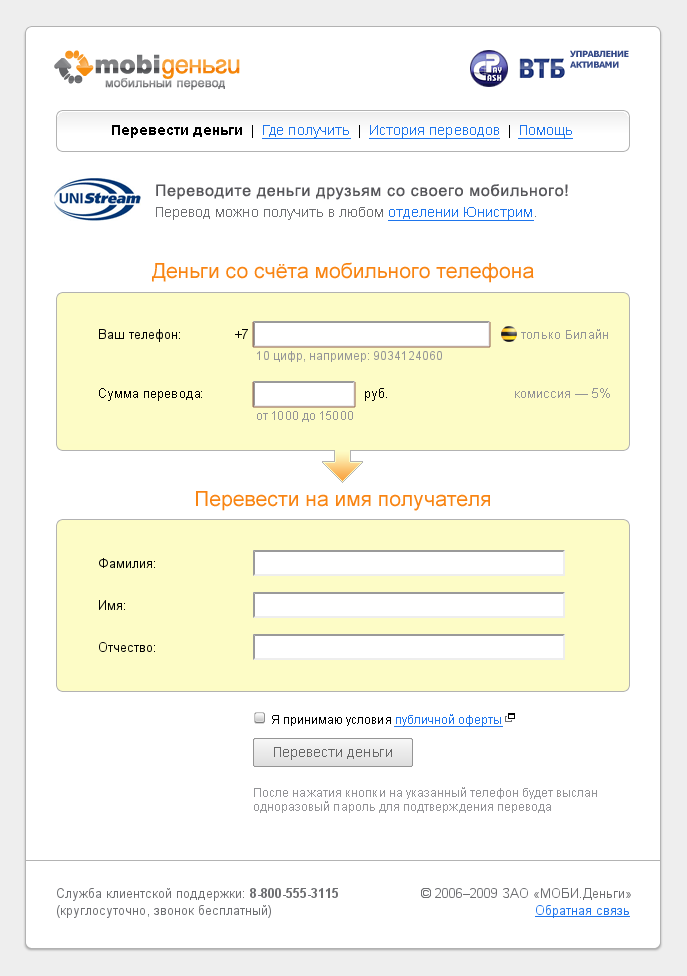
Главная страница сайта выглядит так:

Что тут есть (необходимое):
- Два коротких вводных предложения, отражающие суть услуги.
- Форма перевода, которая одновременно является поясняющей иллюстрацией.
- Ссылки на доп. информацию: где получить перевод, размер комиссии, текст публичной оферты, помощь.
Чего тут нет (лишнее):
- Длинных маркетинговых текстов.
- Предложения зарегистрироваться.
- Мусорной графики.
Подпишитесь под договорчиком, пожалуйста
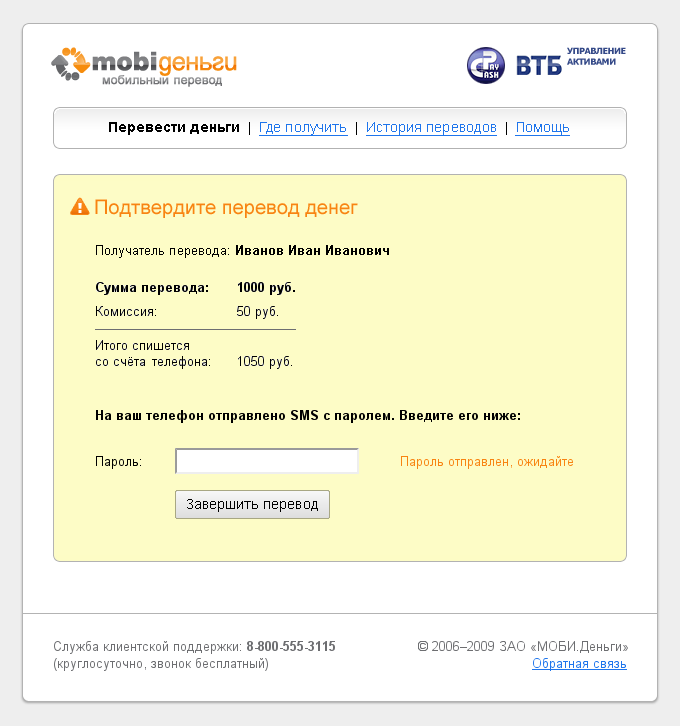
Когда пользователь заполнил первую форму, он перейдет на страницу подтверждения платежа. Т.к. телефон является источника перевода, то одноразовый пароль мы автоматически высылаем через смс (регистрация отсутствует как класс):

Что тут есть:
- Время подумать, если ввели неверные данные и информация, чтобы проверить правильность перевода.
- Возможность получить пароль повторно (ссылка появится позже около поля ввода), если автоматически высланная смс по каким-то причинам не пришла.
Чего тут нет:
- Необходимости заказывать пароль.
- Необходимости придумывать пароль (он одноразовый и генерируется автоматически).
Собственно, всё!
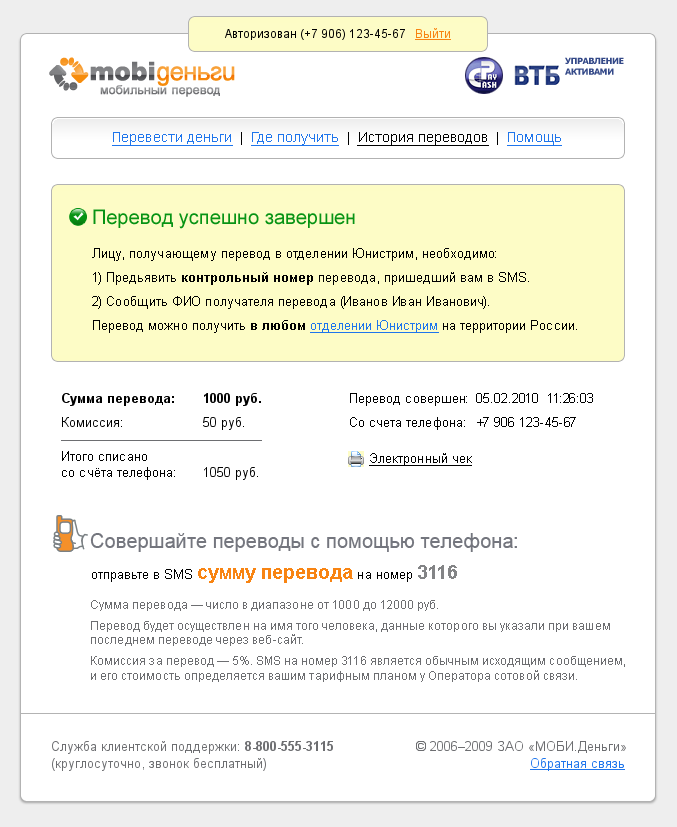
Всё, перевод совершен:

Что тут есть:
- Информация о том, где и кому получить перевод.
- Возможность распечатать электронный чек.
- Информация о том, как повторить этот перевод с помощью телефона.
На самом деле, на этой странице информации больше, чем необходимо пользователю. Поэтому по настоящему важную информацию мы поместили наверх и обвели желтой яркой плашкой.
Чего тут нет:
- Предложения перейти в историю платежей (почему-то во многих платежных системах это предлагается) — мы и так уже в истории платежей.
- Предложения поменять пароль.
Каков итог?
С момента первого посещения сайта до совершения успешного перевода прошло около минуты. Сравните это со временем, которое вам потребуется, чтобы совершить такой же перевод на другом сайте или в офф-лайне.
Советы напоследок:
- Не парьте пользователей маркетинговыми булшитами.
- Сообщайте лишь самое необходимое, но давайте возможность узнать все подробно.
- Уважайте цели пользователей — они пришли за услугой, а не за тем, чтобы прочитать ваш гениальный текст и придумать очередной пароль.

Думаю вам будет интересно ознакомиться с результатами исследования Люка Вроблевски, на тему различных вариантов расположения подписей в формах http://www.uxmatters.com/mt/archives/2006/07/label-placement-in-forms.php
ОтветитьУдалитьЛюк приходит к выводу, что, расположение надписей к формам сверху — наиболее простое расположение для пользователей и, даёт выигрыш во времени заполнении формы до 10 раз по сравнению с «левосторонним» вариантом.
Спасибо за ссылку. Думаю, для маленьких и простеньких форм, как в той статье, пожалуй, это так. Впрочем, сомневаюсь, что разница столь уж сушественна. Если у вас форма чуть более сложная и вы хотите разместиь хинт ПОД полем, то лэйбл поля сверху будет скорее вредить.
ОтветитьУдалитьЖаль у меня Мегафон...
ОтветитьУдалитьКстати, я где-то читал статью про юзабилити форм, где с фактами в руках и миллисекундами в зубах авторы утверждали, что расположение подписей к полям в формах лучше делать слева и выравнивать по правому краю (т.к. глаз быстрее сопоставляет поле и подпись).
Если интересно - могу поискать PDF-файл (а то сейчас многие англоязычные статьи в платном доступе).
Кстати, почему-то авторизация под ЖЖ-пользователем больше не проходит... =(
исследований много, они возможно даже правдивы. но это какие-то синтетические тесты, на мой взгляд. ни у кого нет цели быстрее заполнить форму, а цель, чтобы пользователь заплатил, авторизовался, купил товар. А эти вещи хоть и связаны, но явно не сопоставимых величинах - может для кого-то лишнее 50 млс будут благом :)
ОтветитьУдалитьАлексей, я с вами не совсем согласен. Одна из целей человека, в том числе максимально быстро заполнить форму.
ОтветитьУдалитьКонечно! Я имел ввиду, что разницу в скорости нужно рассматривать не синтетически (один тип вымышленной формы и другой), а в составе пользования реального сервиса. И может статься так, что там быстрее в 5 раз, в реальном сервисе будет 25% от времени всех операций или 26%. А такиая разница будет находиться в рамках инструментальной и статистической погрешностей и ей можно будет принебречь.
ОтветитьУдалитьКороче, любые тесты имеют силу только в рамках КОНКРЕТНОГО сервиса, формы, задачи. Утверждать, что "всегда эта форма быстрее" - скользкий путь.
Да, согласен, с тем, что тест может быть релевантными только в рамках конкретного сервиса. Тут вы правы.
ОтветитьУдалить