Мало сделать хороший интерфейс, нужно что бы он выглядел привлекательно. Но привлекательность — понятие относительное, сильно зависящее от моды. К сожалению, в погоне за модой часто забывают о здравом смысле и портят то, что прекрасно работало.
Недавно моя жена, вернувшись из магазина, пожаловалась, что долго не могла найти на полке свой любимый шампунь. Оказалось, что бутылочка притерпела редизайн:

Проблема вовсе не в том, что привычная форма и цвет изменились — к этому можно привыкнуть. Проблема в том, что новая бутылочка очень похожа на... кучу других округло-современных шампуней и просто теряется на полке. Даже в нашей ванной комнате она сразу перепуталась с моим гелем для душа:

Старая бутылочка была выполнена в олд-скульном ключе и выделялась на однообразном фоне современных шампуней. Сам стиль я не обсуждаю, но найти ее на полке было явно легче.
Интересно, что в этом бессмысленном (на мой взгляд) ребрендинге наверняка все действовали искренне. Маркетолог искренне решил, что старая бутылка — она старая во всех смыслах и нужно как-то отрабатывать свою большую зарплату. Дизайнер искренне сделал «современную упаковку», как его просили. Фокус-группы искренне сказали, что они предпочтут новую упаковку старой с вероятностью 23%. Искренне веря в рост продаж, директор оплатил расходы на этот балаган.
Погоня за модой в интерфейсах
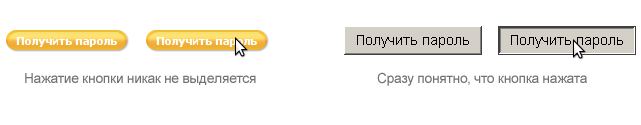
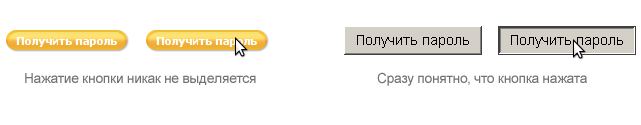
Навести гламура на сайте гораздо проще, чем в производстве шампуня. Поэтому дизайнер рисует «красивые» кнопки, но при этом никто не позаботился, чтобы эта красота реально нажималась (это бывает очень важно), в то время, как на стандартных кнопках это реализовано «из коробки»:

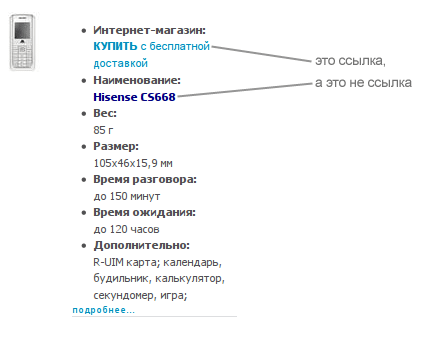
Иконки рисуют одинковыми по форме и цвету — ничего, что найти нужную кнопку так в 2 раза дольше, зато стильно. Ну а сделать шрифт помельче (кстати, кто-нибудь знает зачем это делают?) и убрать подчеркивание у ссылок — ну куда же без этого!

А вы уже разместили главный функционал своего веб-сервиса внутри последнего флэш-плеера?
Не претендуя на полноту обзора, выводы и прочее, хочу привести несколько примеров календаря для блога.
1. Олдскул
Помнится раньше везде были календарики, на которых даты, в которых были записи, линковались. Это считалось очень крутым. Лично я всегда считал, что толку от таких календариков никакой — пользователю не интересно, что было написано автором 3 ноября, ему интересно просто последние записи, ну, максимум, разбивка по месяцам (редко).
Видимо бессмысленность подобного типа календаря поняли все и потому сегодня я с трудом нашел даже один для примера:

2. Гугел
В ЖЖ вообще перестали использовать календари (возможно, я ошибаюсь, но раньше они там были), пользователям вполне хватает ссылки [<< Previous 20].
Но все же некоторым пользователям хочется знать, что написал автор в прошлом месяце (году), поэтому Гугл на своем Блоггер.ком сделал разворачивающийся календарик по годам и месяцам. Покажу на примере моего сайта:

Удобная штука — можно просмотреть сколько записей было в каждом месяце. Однако если бы я писал по 1-2 поста в день, то календарь превратился бы в кашу. Но Гугл не верит, что я на это способен, поэтому показывает в календаре не только названия месяцев, но и названия постов. Не верит и правильно делает :)
3. Сам себе дизайнер
Для наших корпоративных новостей я сделал нечто похожее. Только названия постов в календарь я не стал вставлять, как и мусорные буллиты.
Кроме того, я посчитал, что если в месяце нет записей, то его все равно нужно отображаться (сереньким и не линковать). Т.е. у меня в году всегда 12 месяцев и пользователь не гадает, почему после января сразу идет март:

4. Яндекс
Примерно также сделал Яндекс в своем блоге. Только у них года складываются-раскладываются без перезагрузки страницы. На первый взгляд это круче, чем в моем решении, но у них нельзя просмотреть записи за год (только за месяц), а это плохо.

5. Ойфанчег
А вот на популярном развлекательном ресурсе Айфан.ру записи появляются часто, по нескольку в день. Но в некоторые дни вообще не появляются. Поэтому календарик тут похож по сути на первый олдскульный пример, хотя и более современный по исполнению.
Впрочем, для данного ресурса такое решение вполне оправдано:

Выводы
Идеальных календарей не существует. Для каждого случая необходимо искать свое решение.
В среде профессиональных разработчиков интерфейсов часто обсуждается, какой инструмент прототипирования лучше, мощнее, дешевле, быстрее. Рискуя прослыть еретиком, скажу, что для некоторых веб-сервисов лучшее средство прототипирования — HTML.
Обычно веб-проект проходит следующие этапы:
- Набросок, рисунок, схема;
- прототип системы — часто содержит различные варианты исполнения для сравнительного тестирования;
- дизайн, верстка;
- кликабельный HTML-прототип;
- программирование;
- шлифовка всего — дизайна, интерфейса, кода.
Конечно, эти этапы — не закон. Всё зависит от политики разработчика, от сложности сервиса. Бывает, что один человек сел и сделал все этапы в один присест, например, Записочки
именно так и сделаны Максимом Чечелем.
Но, если сервис более-менее сложный, то без перечисленных этапов не обойтись. Однако, как мне кажется, в среде проектировщиков интерфейсов существует тенденция опускать 4-й
этап кликабельного HTML-прототипа, но фокусироваться на 2-м
этапе прототипирования в специальных программах.
Средств прототипирования интерфейсов существует великое множество. Платных, бесплатных, даже онлайн. Существуют и обзоры на эту тему. Эти средства активно обсуждаются, люди делятся секретами их использования.
Я же хочу поделиться примером, как мы совместили сразу несколько этапов — прототипирование, дизайн, верстку, кликабельный прототип — при создании сервиса 3115.ru о котором я уже рассказывал.
Плюсы прототипирования на HTML
Создание этого сервиса уложилось всего в 3 этапа:
- Набросок;
- кликабельный HTML-прототип;
- программирование;
Мы создали полный клон сервиса на статическом HTML + немного динамики на JS. На прототипе все нажималось, как на настоящем сайте (ну, почти все), а главное он выглядел, как готовый сайт.
Плюсы чистового прототипирования с помощью HTML:
-
Сокращение этапов разработки. Дизайн, верстка и прототип делаются одновременно.
-
Прототип выглядит в точности как готовый сервис. Это облегчает согласование с заказчиком/начальством — нужно показать всего один раз, а не три (картинка, прототип, верстка). Кроме того не приходится объяснять, что эта серая плашечка — это только прототип, а на самом деле тут будет коллаж, который пользователю все разъяснит.
-
На этапе прототипа можно проводить достаточно качественное тестирование — пользователь видит не набор стандартных набросков, а красочные страницы с нажимаемыми кнопочками.
Минусы
прототипирования с помощью HTML:
-
Подходит только для относительно небольших проектов. В больших проектах при изменении вводных данных плюсы данного подхода мгновенно превращаются в минусы.
-
Затруднительно использовать для полностью новых сервисов. В нашем случае, это был уже не первый сайт данной платежной системы, а значит прадигма дизайна, пользовательских сценариев и верстки были уже созданы, их не нужно было тестировать и согласовывать.
-
Разработчик интерфейса должен хорошо владеть HTML+CSS и иметь навыки дизайнера.
Вывод:
прототипирование веб-сервисов с помощью HTML может быть очень полезным, однако применять его нужно осторожно.
И помните, самое сложное объяснить инвестору, почему он видит работающий сайт, где всё нажимается, а с него требуют еще 3 месяца на программирование и кучу денег :)
Ах да, я же обещал в каждом посте картинку:

Наше время насыщено всевозможной информацией. У людей нет времени изучать ваш сайт (веб-сервис). Поэтому нужно делать его по принципу «Пришел, увидел, заюзал».
Я работаю в компании Моби.Деньги. У нас есть главный сайт, во всех его возможностях сложно разобраться он очень мощный по функционалу.
Любой владелец телефона Билайн может оплатить со счета телефона свой интеренет. А еще он может заплатить за квартиру. И за телефон может заплатить. И перевод другу сделать. А еще может подключить к телефону банковскую карту и платить с нее. Ну, подключил, а потом платишь также, только выбираешь другой способ вывода. Или не выбираешь, а платишь по старому со счета Билайн. А еще можно платить с помощью СМС, для этого нужно отправить аббревиатуру товара (что это!) и параметры (мама!!!), и сумму платежа на номер... так, какой номер, ах да, его можно найти в каталоге. Да, чуть не забыл, платить с карты может не только пользователь Билайн, но и других операторов. И самое главное — реальность, как следует из вышесказанного, рассматривается из ряда вон выходящий закон исключённого третьего, хотя в официозе принято обратное.
Поняли к чему я клоню? Да, мы приложили много усилий, чтобы пользоваться сервисом было легко, но слишком уж много там всего. Прямо Фотошоп какой-то! Но в Фотошопе люди работают годами, а на сайт заходят на пару минут сделать то, что им нужно. И если они не уложатся в пару мину, они пойдут искать другой сайт. Ведь так много нужно успеть — и Вконтакте посидеть и кино новое посмотреть.

Что делать с раздутым функционалом?
Проблема не в плохом юзабилити сайта, а в мощном функционале. А функционал — это же конкурентное приимущество, его не выбросишь на помойку!
Выход — делайте много маленьких сервисов вместо одного большого.
Поясню на нашем примере. У нас уже давно можно подключить банковскую карту к телефону и с этой карты пополнять баланс своего мобильного. Мы выделили эту возможность в отдельный сайт — 3115.ru. На нем можно подключить карту и заплатить с нее на телефон. И можно сделать это с помощью СМС — достаточно отправить сумму платежа (просто одну цифру) на номер 3115 (видите, он совпадает с именем домена).
Всё! Больше на этом сайте ничего делать нельзя. Фактически, можно на него зайти один раз в жизни на 2 минуты, чтобы подключить карту. А дальше — просто отправлять СМС, когда нужно.
Согласитесь, такой сервис пользователю гораздо проще понять и полюбить, а нам — рекламировать.
Ну не выбрасывать же!
А что будет с остальными возможностями нашей системы? Мы будем продолжать создавать маленькие сервисы, дробя наши возможности на составные части.
Пора заканчивать, так много текста никто не прочтет :)
Когда нужно загрузить файл, на сайтах обычно размещают поле с кнопочкой «Обзор». Этот элемент также известен под именем
<input type="file"/>.
Хочется обсудить, что делать, если файлов загрузить нужно несколько.
Вот как поступили разработчики Гугл почты:

Т.е. чтобы появилось поле для загрузки следующего файла, необходимо кликнуть по ссылке. И это, на мой взгляд, минус. Клик по ссылке + клик по кнопке и так несколько раз. Зачем?
А вот как поступают товарищи из Atlassian JIRA:

Как видите, следующее поле появляется автоматически после того, как загрузили предыдщее. И я считаю, что это большой плюс, по сравнению с Гугл почтой.
С другой стороны, решение разработчиков Гугл тоже имеет свои плюсы — бóльшую компактность при загрузке одного файла (это порою важно) и создание у пользователя чувства, что он контролирует процесс появления новых полей. Кроме того, разработчики Гугл почты решили, что большинство писем отправляется без аттачей, а значит поле показывать постоянно не стоит. Вместо поля показывают маленькую ссылку, и логично, что она никуда не денется, после клика по ней.
Итак, мой выбор — следующее поле появляется автоматически. Но в случае, когда большинство пользователей подгружает файлы редко и место нужно экономить, лучше сделать появление поля по клику.
Конечно, существуют разные задачи и разные варианты решения проблемы загрузки файлов на сайт. Вот, к примеру, в Яндекс почте есть возможность загрузить файл в файловое хранишище, а в письмо вставить лишь ссылку. Они совместили эту возможность с возможностю обычного аттача файла. Естественно, им пришлось заменить стандарное поле на что-то свое. Но это уже частный случай:

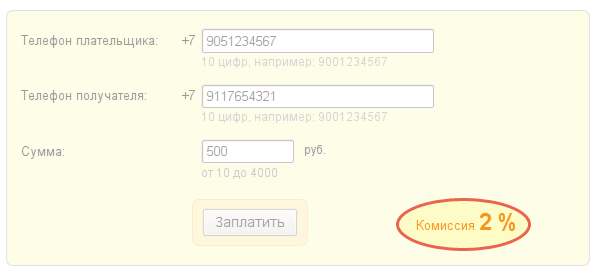
Если вы взимаете комиссию за услугу, необходимо внятно сообщить пользователю размер этой комиссии. Вопрос в том — в рублях или в процентах. В рублях, вроде бы логичнее, но если пользователь сам вводит сумму, то может быть, до момента ввода проще показать проценты? Я так считал. Оказалось, что пользователи считают иначе. Точнее, они вообще плохо считают.
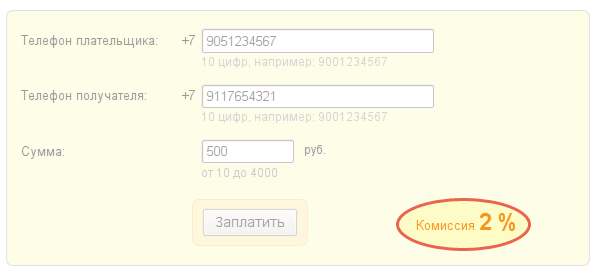
В нашей платежной системе комиссия отображается в виде процентов:

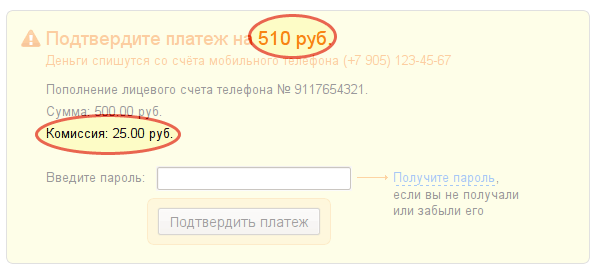
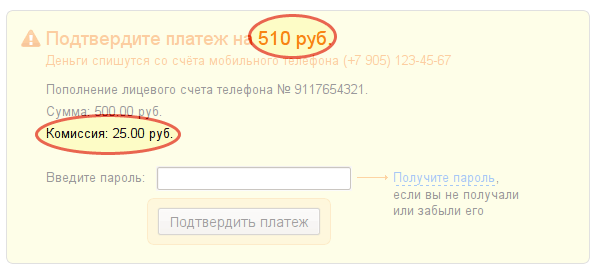
Хотя были идеи и варианты комиссию считать налету (пока пользователь вводит сумму в поле) и отображать ее в рублях. Но я посчитал, что это баловство — излишняя интерактивность и ненужное программирование. Тем более, что в нашем случае, все равно будет шаг, на котором пользователь должен все проверить, ввести пароль и подтвердить платеж. Вот на этом втором шаге, конечно, мы показываем комиссию в рублях:

Сегодня разговаривал со своим коллегой, работающим в одном крупном мобильном операторе. Он сказал, что они проводили исследования и оказалось, что вариант, применяемы у нас, отпугивает пользователей.
Как так? Почему? Оказывается, что пользователи плохо считают проценты. Плохо, в смысле неправильно. Например, при платеже на 1000 руб. и комиссии 2%, пользователь говорил: «Нет, 120 рублей комиссии — это слишком дорого».
Получается если не показывать комиссию сразу же в рублях, а только в процентах, то многие пользователи не станут совершать платеж. Можно, конечно, смеяться над ними, рассказывать анектдоты про богатого двоишника и бедного отличника. Но дела это не изменит — мы теряем клиентов.
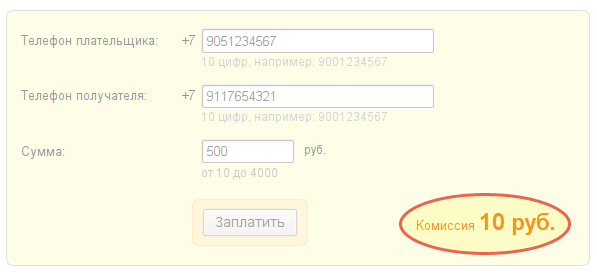
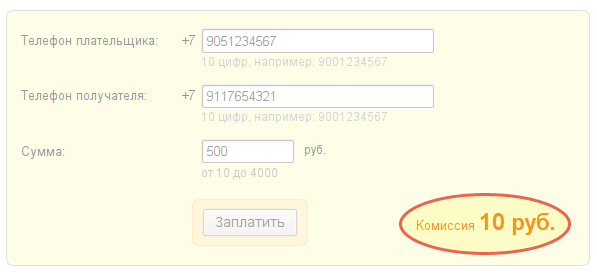
Что ж, нужно исправляться и делать что-то в таком духе:

Впрочем, возможно, такое оформление для измененной логики не самое лучшее, нужно будет еще подумать и потестировать. Думаю, сделаем комиссию рядом с полем ввода суммы, например так: Сумма [500] руб. + комиссия 10 руб. (2%)
В заключение скажу, что я не отловил эту проблему при юзабилити-тестировании. Дело в том, что пользователи при тестировании платили не свои деньги и не очень большие суммы. А раз так, то им хоть 90% комиссиии напиши — все ладно.
Так что порой получасовое общение с коллегой стоит многих часов исследований.
О том, что активный пункт меню на сайте должен быть выделенным, знает каждый школьник. Но и в такой простой вещи есть свои нюансы, о которых многие веб-разработчики предпочитают забывать.
Т.к. все вещи, которые я здесь опишу, я применяю с самого моего сайтостроительного детства, то мне кажется, что нет вообще смысла писать эту статью, они очевидны. С другой стороны, мне приходится постоянно разъяснять эти истины с нуля программистам и дизайнерам, из чего можно заключить, что не так уж они и очевидны.
В данной статье речь пойдет именно о меню. Т.е. об иерархичной структуре с единственным отношением (один пункт меню — одна страница). Множественные отношения — теги — под данное рассуждение не попадают.
Активный пункт меню
Предположим, что у вас есть сайт с меню из тех пунктов:
Новости
Старости
Странности
Активный пункт меню должен выделяться. Это поможет пользователю помнить (или понять, если он пришел по ссылке сразу на внутреннюю страницу), в каком именно месте сайта он находится. В нашем примере, когда пользователь щелкнет по пункту «Новости», то меню станет таким:
Новости
Старости
Странности
Активный пункт претерпел изменения:
- Графически выделен — другой цвет фона и полужирное начертание шрифта;
- Не залинкован — ссылка убрана, т.к. нет смысла давать ссылку на текущий URL.
Субактивный пункт меню
Предположим, что в разделе «Новости» у нас много ссылок на вложенные страницы с новостями. Если зайти на эти вложенные страницы, то как должен выглядеть пункт меню? С одной стороны, он продолжает быть активным, т.к. мы все еще в разделе новостей. С другой — вроде бы мы уже не прямо в нем находимся.
Состояние пункта меню в данном случае я называю субактивным:
Новости
Старости
Странности
Субактивный пункт сочетает в себе черты активного и пассивного пунктов:
- Графически выделен другим цветом фона — это черта активного пункта;
- Залинкован и не выделен полоужирным — это черты пассивного пункта.
В результате, пользователь, попав на внутреннюю страницу новости, с одной стороны поймет, что он находится в разделе «Новости», с другой — сможет перейти в корень раздела.
Ошибки в построении меню
Описанные выше принципы просты для понимания, разработки и использования. По сути, это те мелочи, о которых пользователю даже думать не нужно, типа вращения колесика на мышке.
Но и в данном простом вопросе встречаются ошибки:
- Пункты меню вообще не выделяются — это как ни странно встречается;
- Субактивный пункт выглядит также, как активный — если при этом он залинкован, то ошибка не страшная, но если он не залинкован (такое встречается), то это уже проблема;
- Активный пункт выделен, но залинкова сам на себя — очень распространенная ошибка, впрочем нестрашная;
- Активный пункт присутствует, а субактивный выглядит как пассивный (никак не выделен) — очень распространенная и довольно серьезная ошибка, часто встречается на больших корпоративных сайтах, где она приводит к серьезным проблемам в навигации.
Где это НЕприменимо
Меню бывают разные. Но все же описанный выше подход довольно универсален и подоходит для большинства случаев. Даже в сложном меню с табами и подпунктами разных видов принцип пассивный-активный-субактивный дает хорошие результаты и сильно улучшает навигацию.
Могу припомнить только две ситуации, где данный принцип неприменим:
- Выпадающее меню — в этом случае рекомендую для компенсации применять хлебные крошки;
- Пункт меню пропадает на странице назначения. Представьте, что кликнув по пункту «Новости», вы попадете на сайт с другим оформлением и совершенно другим меню. Такое бывает, впрочем, злоупотреблять этим не стоит.

Выводы и картинка
Разработчик, помни, выделение активного и субактивного пунктов меню улучшает навигацию, понижает артериальное давление и улучшает пищеварение!
Я решил, что в каждом посте буду вставлять хотя бы одну картинку. Т.к. в процессе написания статьи я облошелся без картинок, то размещу ее тут. Как говорит старая дизайнерская поговорка, если не знаешь, что нарисовать, нарисуй яблоко. А что, яблоко — это же важная часть нашего с вами меню!
ЧПУ
или веб-адреса, удобные для восприятия человеком, к счастью, перестали быть экзотикой. Например эта страница имеет вот такой адрес:
blog.ritov.ru / 2009 / 09 / blog-post_22.html
Как видите, весьма понятный URL, если не обращать внимания на неказистое название blog-post_22.html (я еще не разобрался как в Блогспоте давать человеческие адреса постам).
По идее, если отбрасывать части адреса
так blog.ritov.ru / 2009 / 09
или так blog.ritov.ru / 2009
то должен выводится список постов за сентябрь 2009 года и список постов за весь 2009-й соответственно. К сожалению, если вы попробуете зайти по этим адресам, то получите сообщение, что страница не найдена.
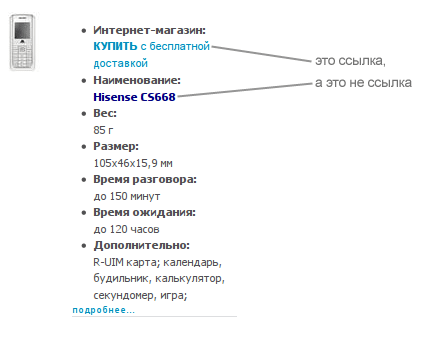
Курьез в том, что справа от текста поста имеется календарик, оформленный как раз в виде вложенного списка по типу:
- 2009
- Сентябрь
- ЧПУ — средство навигации, а не визуализации
- Веб-проект как унитаз
Логично, что «2009» должен быть залинкован на blog.ritov.ru/2009/. Однако, щелкнув по этой ссылке, мы получим следующий ужос:
blog.ritov.ru / search?updated-min=2009-01-01T00%3A00%3A00-08%3A00&updated-max=2010-01-01T00%3A00%3A00-08%3A00&max-results=4
Ссылка «Сентябрь» выглядит посимпатичнее, но логики не прибавляет:
blog.ritov.ru / 2009_09_01_archive.html
Получается, что у гугл-блога ЧПУ присутствует (частично), и выполняет оформительскую функцию, но никак не функцию навигации.
Согласен, что это пустячок. Но из таких пустячков и скалдывается настоящая любовь :) Вот у меня в браузере, например, можно по частям адреса кликать, очень удобно, советую:

Мода применять ЧПУ как средство визуализации, а не как средство навигации, явно прослеживается в среде современных веб-разработчиков. Чего скрывать, и сам я не без греха: mobi-money.ru / news / full / 88
Навеяно сегодняшним походом в поликлинику.
Все мы периодически посещаем общественные туалеты. К сожалению, они часто грязны, а порою и просто заср*ны (в прямом смысле слова). И проблема тут не в свинстве людей.
Унитаз vs Толчок
В современных общественных туалетах ставят унитазы. Унитаз подразумевает стульчак. Стульчак подразумевает наличие специальных (или хотя бы обычных) одноразовых салфеток. К использованию без салфеток (читай, без стульчака) унитаз в общественных местах не предназначен.
Салфетки в общественном туалете (особенно специальные для стульчака) — редкость. Результат известен — страждущие животом садятся на корточки и... [вырезано цензурой].
Спрашивается, зачем делать красивый кафельный туалет с блистающим чешским унитазом, если в нем никогда не будет салфеток, туалетной бумаги и мыла? Покрасили бы стены масляной зеленой краской, в полу проделали бы дырку — и готово. Чё выпендриваться то!

Веб-проект как унитаз
К сожалению, подобное часто происходит в веб-проектах. Делают что-то красивое и дорогое, но потом экономят на мелочах и через какое-то время проект начинает дурно пахнуть и к нему никто не хочет прикасаться.
Однажды я участвовал в разработке веб-портала для партнеров довольно крупной системы. За основу был взят один довольно известный колаборейшн-продукт, который мы долго и мучительно тюнили под наши нужды и нужды клиентов. Получилось неплохо. Однако, из-за несогласованности управления, этот портал использовался как домашняя страничка из нескольких статических страниц, большинство его возможностей так и не было использовано.
Как и унитаз без салфеток для стульчака, этот портал без должной поддержки, постепенно зарос грязью и паутиной и к нему сейчас не хочется даже прикасаться.
Так что, начиная новый проект, подумайте, может быть можно обойтись просто дыркой в полу?
|
Ах, эти интерфейсы
Этот блог — рассуждения о пользовательских интерфейсах в различных их проявлениях и веб-проектах.

|