Текст окружает нас всюду. Он информирует нас, предостерегает от ошибок, даже угрожает. Текст — основное средство взаимодействия с пользователем, как в реальном, так и в виртуальном мире. И как любой интерфейс созданный человеком, текст часто бывает плохим.
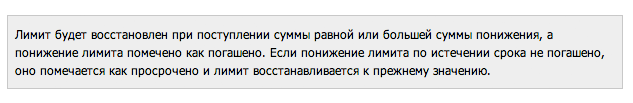
Вот, к примеру, такой шедевр я обнаружил в админке моего интернет-провайдера:

Я много раз перечитывал это сообщение, я делал это внимательно (ведь речь идет о моих деньгах), но смысл каждый раз ускользал от меня.
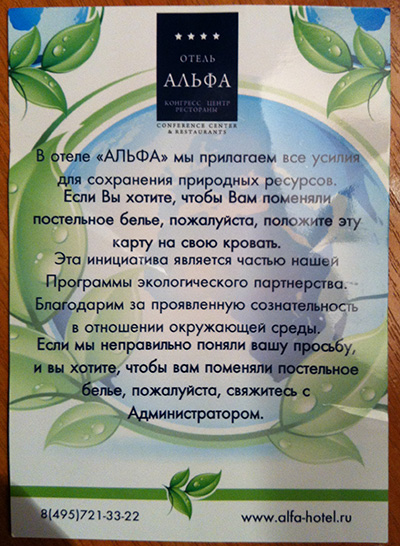
Или вот еще пример, буквально на днях обнаружил в гостинице во время командировки:

Я снова и снова перечитывал послание, и каждый раз чувство полного понимания сменялось фрустрацией — я так и не разобрался, если положить этот листочек на кровать, белье сменят или «неправильно поймут».
Каждый из нас может привести множество подобных примеров. Так что давайте поговорим о том, как подобного избежать в интерфейсах, которые создаете вы.
УВЛ
Артём Горбунов изобрел универсальный метод улучшения интерфейсов под названием УВЛ (убери все лишнее). Он прекрасно работает с интерфейсными текстами. Давайте рассмотри его на двух показанных выше примерах.
В случае с моим провайдером текста не должно быть вовсе — мне безразлично как там что работает с погашениями, важно лишь видеть сколько и когда нужно заплатить, чтобы не отключили интернет (а это показывается цифрами, а не буквами).
В случае с гостиницей нужно написать так: Если вы хотите поменять постельное белье, положите этот листок на кровать. Внимательный читатель возразит, что я опустил тему про охрану окружающей среды. Я отвечу по-одесски: «я вас умоляю, какая окружающая среда в этом городе».
Баскетбол на месте
Когда я учился в средней школе, на уроках физкультуры мы иногда играли в баскетбол. Никто играть не умел и главной ошибкой было то, что каждый, получив мяч, никому не отдавал пас. Тренер показал нам метод, который я запомнил на всю жизнь. Он заставил нас играть в баскетбол, где запрещено вести мяч (ударять его об пол), единственный способ играть — часто делать пас и постоянно открываться партнерам.
Я предлагаю использовать этот метод тем, кому необходимо научиться писать хорошие интерфейсные тексты. Попробуйте сделать интерфейс полностью понятным, совсем не используя текст.
Конечно, часто подобное невозможно, но ведь и в баскетбол не играют без ведения меча, это лишь тренировка. Добейтесь максимума без текста и лишь потом добавляйте пояснения. Помните, интуитивно понятный интерфейс — это тот, который не нужно читать.
Если же вы хотите проверить на понятность уже созданный веб-интерфейс, пропустите его через Гугл переводчик и получите страницы скажем на португальском языке. После этого отправляйтесь проводить юзабилити-тестирование.
Бревно в своем глазу
Ну и конечно же, все вышесказанное можно отнести к этой статье. Ее можно сильно сократить, не потеряв сути. Например так:
Не пишите поясняющие тексты в интерфейсе, а если это невозможно, пишите их коротко и однозначно.

Простота - хуже воровства (с)
ОтветитьУдалитьКопирайт пословицы? Здравствуй, Русский народ, я рад, что ты читаешь мой скромный блог!
ОтветитьУдалитьКопирайт означает, что слова принадлежат не мне...
ОтветитьУдалитьЗа счет неравнодушия к экологии, гостиница желала экономить на стирке :) это наверное было гловное в том листке :)
ОтветитьУдалитьНу это само-собой. Но мой вариант текста это решает — все будут забывать класть на кровать, вот тебе и экономия.
ОтветитьУдалитьТак они и сейчас будут забывать так как ничего не поймут и будут словами просить что бы убрались в номере.
ОтветитьУдалитьАга, этакий Black UX, когда знания о пользователях используют им во вред для достижения личных коммерческих целей (в вебе самый простой пример, когда увеличивают количество кликов для показа большего количества рекламы).
ОтветитьУдалить