Согласно теории разбитых окон люди в два раза чаще мусорят на улицах, если на стенах нарисовано граффити. Этот закон применим к работе дизайнеров и программистов — если офис плохой, стул разваливается, а в туалете воняет, значит жди кучу мелких багов в коде и небрежности в дизайне.
Я вовсе не утверждаю, что если посадить людей в элитный офис, дать всем по новенькому Маку, то работа пойдет в два раза лучше. Отнюдь. Но я убежден, что в обратную сторону этот принцип работает. Люди в душном грязном офисе, сидящие на качающемся стуле, делают в два раза больше мелких ошибок. Это утверждение не универсально:
увеличивается только количество мелких ошибок, идущих от небрежности; эффект проявляется только на контрасте «плохо/нормально», т.е. если заменить сотрудникам разваливающиеся дешевые кресла на нормальные это принесет плоды, но если проапгрейдиться до еще более дорогой модели, эффекта уже не будет; закон работает для программистов и дизайнеров, я не уверен, что он будет работать, скажем, для бухгалтеров или секретарей; речь идет об окружении (офис, мебель, кухня, район города), а не о средстве производства — если у работника тормозящий компьютер, то нужно ждать не мелких помарок, а медленной работы; фактор окружения не является самым сильным и может быть перекрыт чем то другим, например, обидой на начальника.

Давайте посчитаем
По моему опыту одни из самых частых косяков работодателей — это плохие компьютеры и дешевые кресла. Прикинем, так ли выгодно на них экономить.
Сейчас хороший программист в Питере получает 70 т.р. Для работодателя это стоит около 100 т.р. в месяц. Разница между плохим и хорошим компьютером составляет 25 т.р., а между плохим и хорошим креслом — 3 т.р. Примем срок службы равным двум годам.
Получается, что нормальное кресло стоит дороже на 0.1% от зарплаты работника, а компьютер — на 1%. На самом деле компания тратит на работника гораздо больше, но ведь мебелью и компьютерами не ограничиваются «раздражающие факторы», так что оставим это упрощение.
Стоит ли 1% расходов двухкратного увеличения количества мелких ошибок?
На этот вопрос каждый работодатель должен ответить сам. Допускаю, что есть множество компаний для которых увеличение мелких ошибок ничего не стоит, а вот 1% расходов — очень и очень много. Другой вопрос, хотят ли квалифицированные сотрудники создавать продукт, который прощает постоянную небрежность?
Закончу цитатой самого эффективного менеджера всех времен и народов:
Как мертвые мухи портят и делают зловонными благовония, так и небольшая глупость перевешивает мудрость и честь. (Екклезиаст 10:1)
Я хочу рассказать, как создать идеальное дизайнерское портфолио. Последние пять лет я постоянно нанимаю на работу дизайнеров и проектировщиков интерфейса — по этой причине к моим словам стоит прислушаться (а не потому что я сам дизайнер). Я считаю, что нет ничего более эффективного для отбора дизайнеров, чем портфолио. Опытный арт-директор узнает из портфолио о потенциальном работнике в тысячу раз больше, чем из резюме.
Портфолио должно быть
С дизайнером без портфолио разговаривать не о чем. Это касается и всяких новомодных UX-специалистов. Работал — значит есть, что показать. Ты же не менеджер, результат работы которого не могут разглядеть даже его начальники :) Любой дизайнер создает что-то визуальное и точка. А то, что это потом испохабили нерадивые программисты и неряшливые заказчики — это часть профессии и за отмазку не катит.
Всякие договоры о конфиденциальности тоже лишь отмазка — убери упоминания о бренде, подставь неконфиденциальные данные и смело выкладывай. Если ты не дизайнер, а «скорее по юзабилити» — выкладывай Wireframes плюс конечный результат с пометкой, что дизайнил не ты.
Основные моменты
Используйте веб. На портфолио должна быть ссылка, которая сразу открывается. Плохо присылать архивы, которые нужно распаковывать, а потом, путаясь в папках, просматривать.
Помните о доступности. Каждая работа должна иметь свой собственный URL. Я часто хочу отправить коллегам ссылку на какую-то работу, но не могу этого сделать из-за какой-нибудь новомодной jQuery галереи с инновационной анимацией.
Не мельчите. Не надо сильно уменьшать картинки — сейчас у всех большие мониторы. Желательно, чтобы экранная графика была доступна в оригинальном размере.
Сделайте прокрутку. Очень круто, когда работы можно смотреть одна за одной. И обязательно нужно понимать, что ты уже посмотрел, а что еще нет (оказывается посещенные ссылки умеют менять цвет).
Начинайте с сильных работ. Портфолио — это как музыкальный альбом, первой должна идти песня-блокбастер.
Не выпендривайтесь. Не нужно поражать невероятными спецэффектами или креативным дизайном. Портфолио — место для показа работ, на них все внимание. Уберите все лишнее, что не относится к делу.
Много работ не нужно
Отдельно хотел сказать про количество работ. Много работ — это плохо. Чтобы понять квалификацию человека, достаточно увидеть 3–5 лучших работ. У большинства дизайнеров есть работы из разных областей (интерфейсы, сайты, графика и т.д.); в итоге идеальное портфолио — это 7–15 работ. На каждую работу достаточно одной, самое большее трех картинок, не нужно показывать все нарисованные экраны :)
Опытные дизайнеры не утруждают себя расчисткой Авгиевых конюшен, и в результате прекрасные алмазы теряются в куче проходного шлака. Молодежь пытается показать все, что есть, — поверьте, лучше не надо.
Делать ли свой сайт
Стоит ли делать свой сайт или можно обойтись готовыми сервисами? Если у вас мало времени, а портфолио вам особо не нужно — выложите избранные работы в какой-нибудь Дропбокс. Если же вы серьезно относитесь к самопиару, то без личного сайта не обойтись. На нем вы можете показать все, чему научились, ваше внимание к мелочам, сдержанность и стиль.
По традиции закончу словами самого успешного арт-директора в истории — царя Соломона:
Видел ли ты человека проворного в своем деле? Он будет стоять перед царями, он не будет стоять перед простыми. (Притчи 22:29)

Герой Мэтта Дэймона из кинофильма «Умница Уилл Хантинг» говорит богатенькому студенту, которого только что победил в ученом споре: «ты выкинул 150 тысяч на образование, которое мог бы получить за полтора доллара в публичной библиотеке». Сегодня эти слова стали по-настоящими актуальными — информация по большинству областей знаний доступна бесплатно, но квалифицированных специалистов больше не становится.
В школе я часто пытался скопировать игру любимых рок гитаристов. Часами я «снимал соляк» — получалось довольно скверно. Сейчас обучающее видео, как играть любой из этих треков, можно найти на Ютубе. Знание, бывшее уделом избранных, доступно бесплатно и в очень понятной форме. Да что там гитара — американский школьник в рамках дипломной работы скаута создал в родительском гараже ядерный реактор в котором пошла настоящая реакция (хорошо хоть не цепная).
Что уж говорить про знания из айтишной области! Они имеются в открытом доступе на любой вкус. Почему же тогда к нам в офис Digital Design регулярно звонят люди и просят научить их проектировать интерфейсы в нашей UX-школе, сетуюя, что кроме нас этому нигде не учат и огорчаются, когда я объясняю, что у нас не платные курсы, а оригинальный метод стажировки студентов? Ведь все знания, что мы даем, доступны в интернете. Даже платные профессональные конференции выкладывают видео докладов в открытый доступ. Кроме «полутора долларов» на интернет-траффик ничего не нужно!
Сохраняй фокус, отказывайся отлишнего

Поколениями люди в СССР привыкали собирать вещи. Я помню как в мое советское детство мы бережно хранили маленькое бесплатное мыло из заграничного отеля — казалось оно было такое красивое, что жалко руки мыть. Сейчас же многие семьи сталкиваются с необходимость регулярно выбрасывать вещи из дому. Даже удивительно, как можно выбросить несколько мешков абсолютно ненужных вещей, когда ты же сам их недавно купил.
Таже ситуация со знаниями — приходится отказываться от множества ненужных знаний, чтобы сосредоточиться на важных. Посчитайте, сколько интересных ссылок вы залайкали сегодня в Фэйсбуке, а сколько мимишных котят Вконтакте? Или может быть вы интеллектуал и обсуждали преимущества Android перед iPhone в Гугл+? А сколько часов в неделю вы смотрите телевизор? (Только новости и спорт, конечно же:)
Тратя время на интересную, но неважную информацию, невозможно стать высококлассным специалистом ни в одной области — на это не хватит времени. Поэтому нужно учиться говорить «нет», нужно перестать захламлять свой мозг одноразовой информацией, которая мило выглядит.
На днях мы в офисе открыли библиотеку для UX-дизайнеров. Оказалось, в мире существует огромное количество обалденных книг, которые прочесть хочется, но времени абсолютно нет, потому что нужно сидеть и писать в этот глупый блог.
Закончу словами самого мудрого, знающего и успешного человека за всю историю земли — царя Соломона:
...составлять много книг — конца не будет, и много читать — утомительно для тела. (Екклесиаст 12:12)
Текст окружает нас всюду. Он информирует нас, предостерегает от ошибок, даже угрожает. Текст — основное средство взаимодействия с пользователем, как в реальном, так и в виртуальном мире. И как любой интерфейс созданный человеком, текст часто бывает плохим.
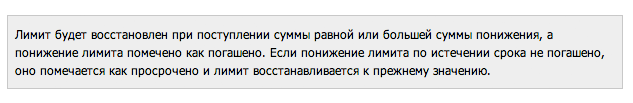
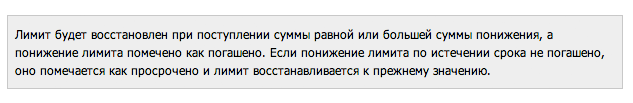
Вот, к примеру, такой шедевр я обнаружил в админке моего интернет-провайдера:

Я много раз перечитывал это сообщение, я делал это внимательно (ведь речь идет о моих деньгах), но смысл каждый раз ускользал от меня.
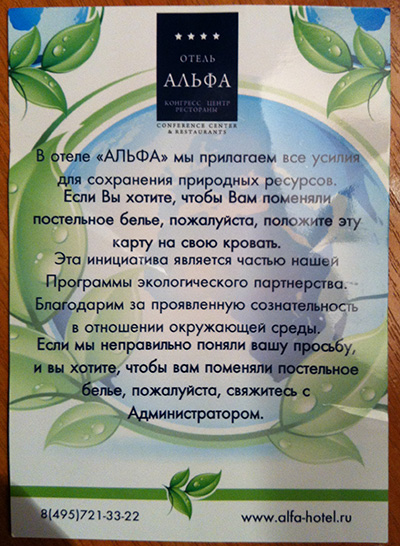
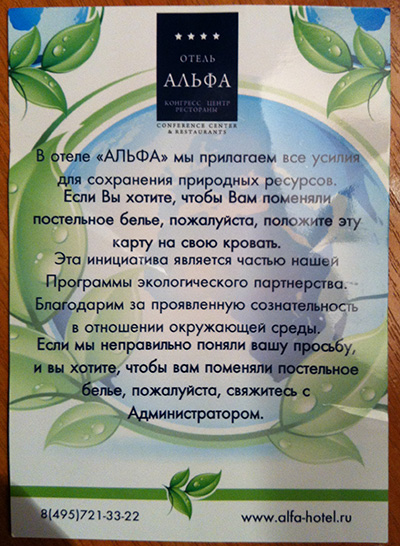
Или вот еще пример, буквально на днях обнаружил в гостинице во время командировки:

Я снова и снова перечитывал послание, и каждый раз чувство полного понимания сменялось фрустрацией — я так и не разобрался, если положить этот листочек на кровать, белье сменят или «неправильно поймут».
Каждый из нас может привести множество подобных примеров. Так что давайте поговорим о том, как подобного избежать в интерфейсах, которые создаете вы.
УВЛ
Артём Горбунов изобрел универсальный метод улучшения интерфейсов под названием УВЛ (убери все лишнее). Он прекрасно работает с интерфейсными текстами. Давайте рассмотри его на двух показанных выше примерах.
В случае с моим провайдером текста не должно быть вовсе — мне безразлично как там что работает с погашениями, важно лишь видеть сколько и когда нужно заплатить, чтобы не отключили интернет (а это показывается цифрами, а не буквами).
В случае с гостиницей нужно написать так: Если вы хотите поменять постельное белье, положите этот листок на кровать. Внимательный читатель возразит, что я опустил тему про охрану окружающей среды. Я отвечу по-одесски: «я вас умоляю, какая окружающая среда в этом городе».
Баскетбол на месте
Когда я учился в средней школе, на уроках физкультуры мы иногда играли в баскетбол. Никто играть не умел и главной ошибкой было то, что каждый, получив мяч, никому не отдавал пас. Тренер показал нам метод, который я запомнил на всю жизнь. Он заставил нас играть в баскетбол, где запрещено вести мяч (ударять его об пол), единственный способ играть — часто делать пас и постоянно открываться партнерам.
Я предлагаю использовать этот метод тем, кому необходимо научиться писать хорошие интерфейсные тексты. Попробуйте сделать интерфейс полностью понятным, совсем не используя текст.
Конечно, часто подобное невозможно, но ведь и в баскетбол не играют без ведения меча, это лишь тренировка. Добейтесь максимума без текста и лишь потом добавляйте пояснения. Помните, интуитивно понятный интерфейс — это тот, который не нужно читать.
Если же вы хотите проверить на понятность уже созданный веб-интерфейс, пропустите его через Гугл переводчик и получите страницы скажем на португальском языке. После этого отправляйтесь проводить юзабилити-тестирование.
Бревно в своем глазу
Ну и конечно же, все вышесказанное можно отнести к этой статье. Ее можно сильно сократить, не потеряв сути. Например так:
Не пишите поясняющие тексты в интерфейсе, а если это невозможно, пишите их коротко и однозначно.
|
Ах, эти интерфейсы
Этот блог — рассуждения о пользовательских интерфейсах в различных их проявлениях и веб-проектах.

|