Я считаю, что Adobe Fireworks самая недооцененная программа для прототипирования интерфейсов. В некоторых подразделениях нашей компании именно Fireworks является основным инструментом для юзабилити специалистов. При этом мы почти не используем анимационные возможности программы. В этой статье я хочу рассказать, почему мы считаем эту программу лучшей именно для рисования интерфейса.
Wireframes или чистовой дизайн
Многие юзабелисты принимают за аксиому идею, что интерфейс сначала нужно реализовать в виде wireframes, отладить, согласовать, а уже потом «раскрашивать». Некоторые считают, что дизайном должен заниматься другой человек (я проектирую, а красоту наводит дизайнер). На первый взгляд это абсолютно верный подход, позволяющий экономить время, фокусироваться на логике взаимодействия, разделить обязанности и т.д.
Однако разбиение проектирования графического интерфейса на два этапа имеет и свои минусы. Часто цвет, нестандартный размер, графические приемы оформления — все это не просто добавляет «симпатичности» серым квадратикам, но и полностью меняет восприятие интерфейса пользователем. Именно поэтому я всегда недолюбливал wireframes и старался делать интерфейс сразу «на чистовую». Стоит оговориться, что мы в Digital Design в основном проектируем утилитарные системы, где какой-то особой «красоты» не требуется, так зачем рисовать серые прямоугольнички, если без проблем можно сразу нарисовать «закругленные и градиентные».
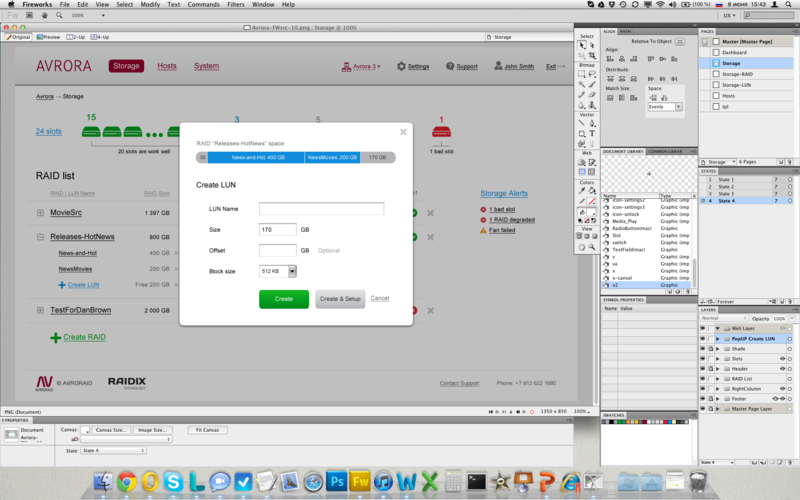
Вот пример интерфейса, который я недавно проектировал и одновременно работал над графическим оформлением:

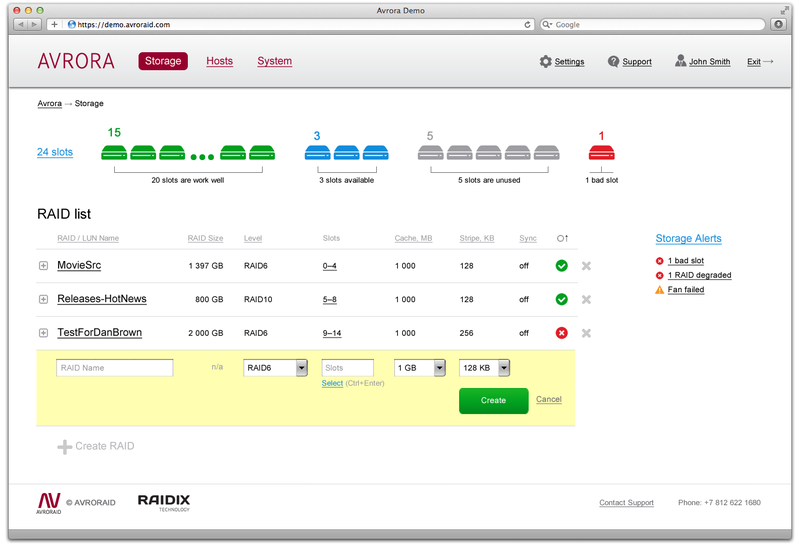
А вот интерфейс от Ивана Филиппенко, еще одного любителя Fireworks:

Мы не потратили времени больше, чем если бы проектировали эти интерфейсы в InDesign, Visio или Axure, а выглядят экраны гораздо приятнее, чем в перечисленных программах. А т.к. для подобных профессиональных систем более гламурное оформление и не требуется, мы упразднили один этап, без ухудшения качества. Да, в Фотошопе тоже можно подобное нарисовать, но времени это займет больше.
Photoshop или Fireworks
Я много лет работал в Photoshop и считаю, что этот замечательный инструмент породил миф о том, что чистовой дизайн корректировать сложно и нужно отложить это на самый конец проектирования. Я раньше сам яростно отстаивал достоинства Фотошопа и отрицал его недостатки: ничего, что много слоев, я знаю волшебные клавиши ctrl и shift, я умею работать в Шопе быстро. Но в конце концов мы признали преимущество Fireworks и дружно перешли на него.
Вот несколько причин, почему Fireworks лучше подходит для визуализации интерфейсов:
- в одном файле хранятся все страницы (Pages) интерфейса, а Master Page позволяет не хардкодить повторяющиеся элементы;
- при этом размеры холста могут быть различными для каждой страницы;
- каждая страница имеет множество состояний (States), поэтому если мне нужно показать всплывающее окно на странице или разворачивание пункта, не приходится постоянно включать/выключать слои;
- слои не плодятся как кролики, ими при желании можно вообще не пользоваться (хватает Pages+States), но если и пользуешься, то не обалдевая от их количества, а используя возможности их шаринга между разными страницами;
- имеется библиотека символов и можно создавать свои символы с определенными свойствами, в том числе и переменными, это позволяет гибко и быстро менять повторяющиеся элементы интерфейса, типа кнопок, иконок и т.п.;
- старые добрые стили (Styles) и фильтры (Filters) дополняют гибкости и позволяют не забывать полезные фотошоповские привычки;
- прекрасная работа с объектами, как в векторном редакторе (просто выделил рамкой и сгруппировал или просто передвинул, никаких удержаний горячих клавиш) и при этом адекватная работа с растром как по отображению, так и по редактированию;
- про анимацию, нарезку и экспорт я не говорю, потому что это само-собой подразумевается.
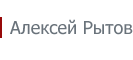
Если кому-то будет полезно, я покажу какое расположение панелей в Fireworks я использую. Как видите, основные панели это Pages, States, Layers, а также библиотеки символов и свойства выделенного символа (картинка кликабельна):
А если все же не на чистовую?
Создавать сначала упрощенную визуализацию все же бывает полезно. У нас есть подразделение, которое занимается приложениями для iPad, на этой платформе как-то принято делать все гламурно и красиво. Ну, знаете, стеклянная буква на гранитном основании, по которой катится капля росы :) Рисовать такое сразу — это действительно вредно, отвлекаешься сам и отвлекаешь заказчика (да и не все умеют рисовать росу на стекле).
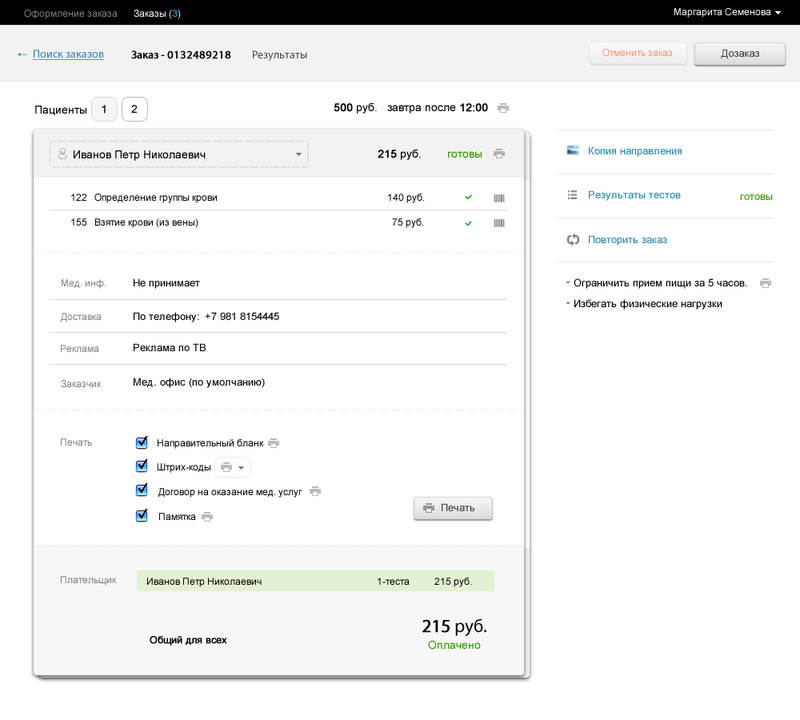
Но и тут Fireworks очень помогает. Помещаешь все повторяющиеся элементы или в Master Page или в библиотеку символов и думаешь только о логике и расположении. А когда нужно наложить текстуры, достаточно лишь поменять символы из библиотеки. Вот пример одного планшетного прототипа (автор Ольга Соколова):

Кстати, мы часто продаем кастомизации нашего планшетного продукта. Как правило заказчики просят поменять цвет, текстуру и здесь грамотно разработанный макет очень помогает.
Ложка дегтя
Безусловно Adobe Fireworks не завоевал заслуженной популярности не только из-за конкуренции Фотошопа. Неродной для Адоба интерфейс полумутировавший из Макромедии не добавляет ему поклонников. Но главная проблема программы — низкая стабильность. Впрочем, это проблема скорее платформы Виндоуз, на Маке программа работает довольно хорошо (хотя и не идеально). Ну про ресурсо потребление я думаю упоминать не стоит, все же это дизайнерский инструмент.
P.S. Уже упомянутый Иван Филиппенко утверждает, что если поставить значения для антиалиасинга текста «4 time, 190, 10», то он станет «как в браузере» и решится извечная проблема веб-дизайнеров. Впрочем, я попробовал и особого улучшения не заметил, хотя сам факт настроек радует, возможно кто-то из читателей предложит лучшие настройки.
Статья написана специально для корпоративного блога DigDes-а на Хабре. Оригинал статьи: habrahabr.ru/company/digdes/blog/142771/