Хочу прочитать некоторый ликбез по построению полей на форме ввода, а также рассмотреть некоторые ошибки.
Ликбез (повторяем пройденное в детском саду)

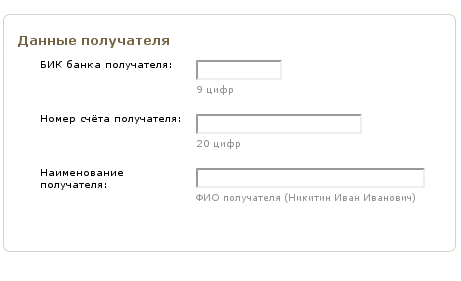
Сверху — пример простой формы (фрагмент). Она хорошо отражает два главных принципа:
-
Поле должно быть достаточной длины, чтобы поместился контент — это самое важно, аксиома. Недостаток длины полей ведет к ошибкам ввода. Но это и так все знают.
-
Поле должно по возможности быть не длиннее, чем нужно. Если поле содержит точно определенное количество символов, то логично сделать его именно такой длины (не забыть про разные шрифты, браузеры и некоторый запас). Это не обязательное требование, но желательное. Конечно, бывает некрасиво, когда длина полей скачет или просто не хочется заморачиваться. Но уж точно
1-2 символа не должны вводиться в длиннющее поле. Хороший вариант — завести css-классы для длинного, короткого и среднего полей.
Переходим в старшие классы или горе от ума
Когда я сделал эту простую форму для перевода денег на определенный банковский счёт, заказчик попросил сделать две вещи — не давать вводить больше символов, чем разрешено и не давать вводить буквы и другие символы в поле для номера.
Оба этих требования ошибочны, что я и объяснил заказчику. Хотел также поделиться доводами с вами.
Ни цента больше
Блокирование ввода символов после достижения допустимой длины — это грубая ошибка. Представьте, пользователь вводит сложный
Понаехали тут
Блокирование ввода любых символов, кроме цифр в поле номера — не такая грубая, но все же ошибка. Лично я, когда нажимаю на клавишу и не вижу никакой реакции, пугаюсь и думаю, что компьютер завис. Есть возможность решить проблему недопустимых символов более мягко.

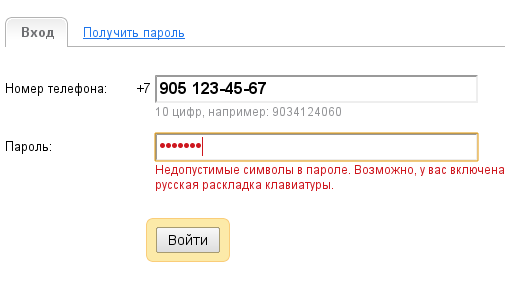
Посмотрите на форму сверху. В первом поле хоть мы и рекомендуем вводить 10 цифр телефона слитно, но прощаем и пробелы и дефисы и даже лишнюю восьмерку в начале. А почему нет? Что нам сложно отбросить лишние символы что ли!
А вот во втором поле не допускаются русские символы. Хорошо, сообщим об этом пользователю через красный хинт, расположенный под полем. Не заметил — после нажатия на кнопку, мы переведем курсор в проблемное поле, и рядом с ним выдадим более заметное сообщение. Естественно, все это сделаем без перезагрузки страницы,
Рекомендации по обработке ошибок в полях формы
- Не блокируйте ввод символов в поля.
- По нажатию на кнопку отправки формы выдавайте сообщения об ошибке без перезагрузки страницы. Показывайте сообщение рядом с проблемным полем. Ставьте курсор в проблемное поле.
- Если ошибку можно отследить сразу, без отправки формы, выдавайте сообщение об ошибке набора, при этом не блокируйте набор и не переводите фокус ввода.